Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 438
Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 466
Webのコードにはめっぽう疎い、どうもDスケです。
WordPressでのブログを始めて、商品を紹介するようになり、「カエレバ」「ヨメレバ」というツールがあることを知りました。
開発者であるかん吉さんという方がつくったブログツールで、商品サイトへの誘導を、とても分かり易く表示してくれる、たいへん便利な技術です。
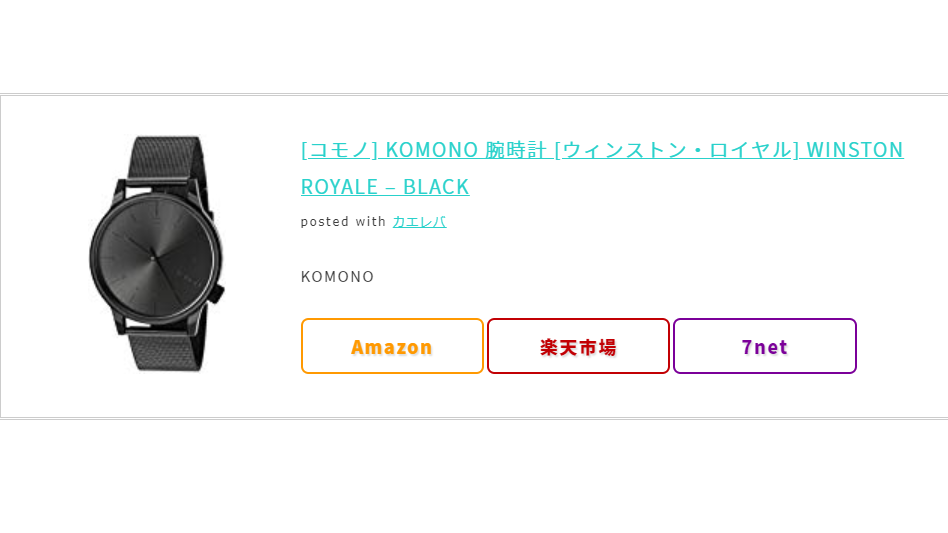
ブログでよく見る、こういうやつですね。「カエレバ」が商品紹介ツール、「ヨメレバ」が書籍紹介ツールになります。
どんなに良い商品を紹介しても、それをどこで買うのかは人それぞれ。Amazonで買う人もいれば、楽天で買う人もいる。「カエレバ」「ヨメレバ」は、ブログを読む人に優しく購入への導線をつくってくれる、とてもユーザーフレンドリーなツールです。
ただし、ちゃんとカスタマイズしないと、初期のデザインはこんなに味気ないものに。


同じ情報が記載されているのに、やっぱり綺麗にデザインしているものと比べると、ボタンを押してみようという気が失せますね。
とか言ってる僕ですが、最近までカスタマイズのやり方が分かっておらず、上記のような味気ない表示になってしまっていたので、ようやく習得した「カエレバ」「ヨメレバ」のカスタマイズ方法についてご紹介します。
という内容のブログ、やり尽くされているとは思うのですが、意外とどのブログを読んでも「このページだけですべて解決した!」というのがなかったので、まぁ個人的な備忘録の意味も込めて、本ブログを書き進めていきます。
ちなみに、僕はWebのコードとかはほとんど書けないので、カスタマイズのCSSコードについては色んな方のブログから紹介・拝借させていただきます。被リンクすることに問題があればご指摘ください。。。
※「カエレバ」「ヨメレバ」で商品紹介後、報酬を受け取るためには、各種ASPでの登録が必要です。僕はもしもアフィリエイトをメインで使っています。登録はこちらから。

参考:DスケのWordPressテーマは、過去にEmanon Freeを、現在は有料テーマJINを使用していて、この2テーマについては正常な表示を確認しております。
目次
「カエレバ・ヨメレバ」、まず、どこから手を付けるの?
今回は、「カエレバ」「ヨメレバ」というブログツールについては知っている前提で進めていこうと思いますので、「そもそも、カエレバ・ヨメレバって、なにそれ?」の人は、以下のブログでお勉強してください。(今後、自分でもまとめてみようと思います)
さて、「カエレバ」「ヨメレバ」がなんぞやが分かったところで、先ほどの味気ないデフォルトの状態を、綺麗なデザインにカスタマイズしたい!
このデザインカスタマイズについては、CSS(スタイルシート)という主にWebの見た目を変更するためのコードを書き加えていくことで、好きなデザインに変えていくことができます。
まぁ、それはなんとなく知っているんですが、「どこからすんねん!」というのが全く解決できませんでした。色んなサイトで、「デザインテーマのstyle.cssから」とかあるんですが、入力してみても全然変わった様子がなく。皆さんアタマよろしおすね。。。
そんなわけで、何とか解決策を探していたところ、以下のブログを見つけました。
ここで紹介されているのが、テーマ内のCSSファイルをいじらずに、プラグインでCSSを追加する手法。あーこれこれ、こういうのが欲しかったです。
ということで、こちらで紹介されていたプラグイン「Simple Custom CSS」をインストールして設定しようとしたのですが、
検索してみると似たような名前の「Simple Custom CSS and JS」というのを見つけました。こちらは英語なので設定難しいかなと思ったのですが、普通に使えて、設定を個別に保存しておけるので、今回はこちらで進めてみます。「Simple Custom CSS」も日本語仕様ですし特に難しくないので、先ほどのブログを読んで使ってみてください。
プラグイン「Simple Custom CSS and JS」のインストール・設定
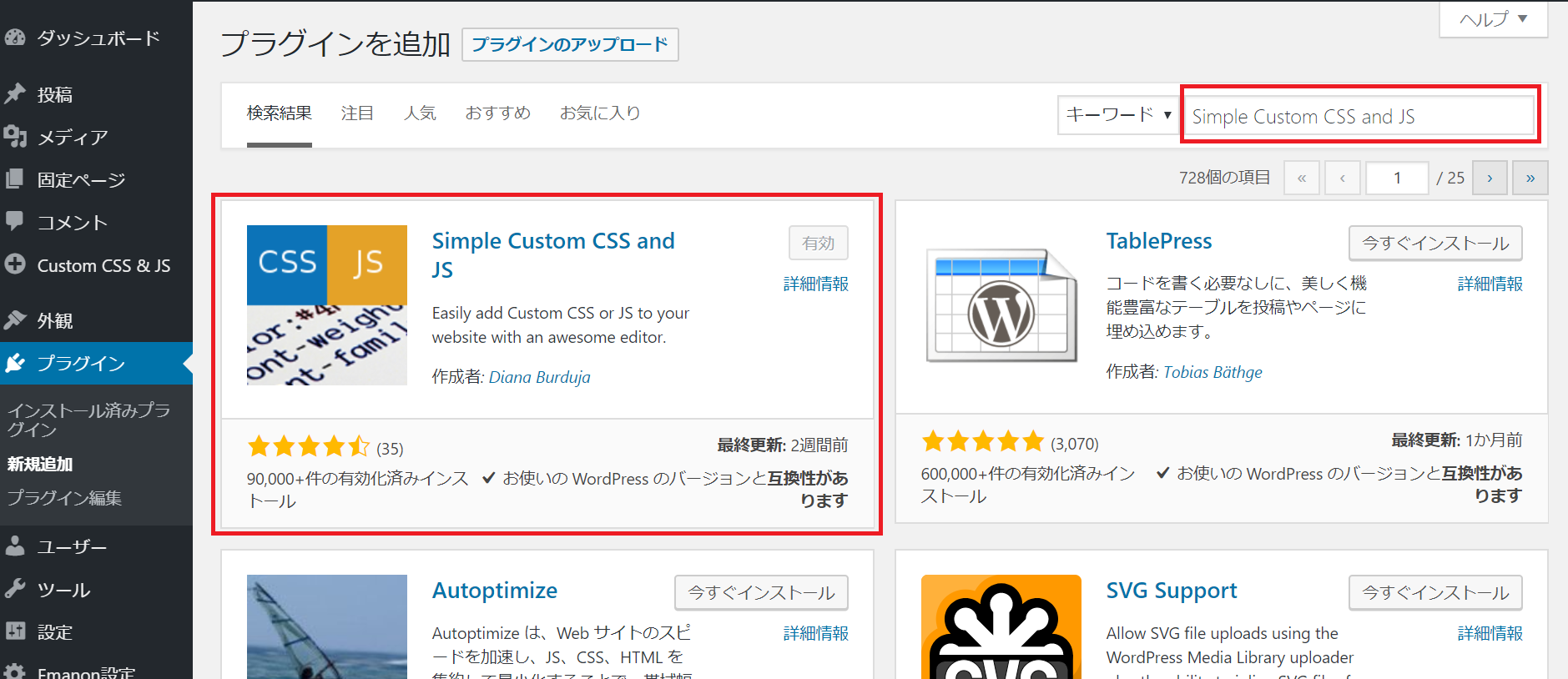
「プラグイン」の「新規追加」の検索で、「Simple Custom CSS and JS」をインストールします。

上の画像はすでにインストールした画面ですが、右上の「有効」となっているボタンが「今すぐインストール」になっているかと思うので、こちらをクリック。インストールが終わったら有効化します。
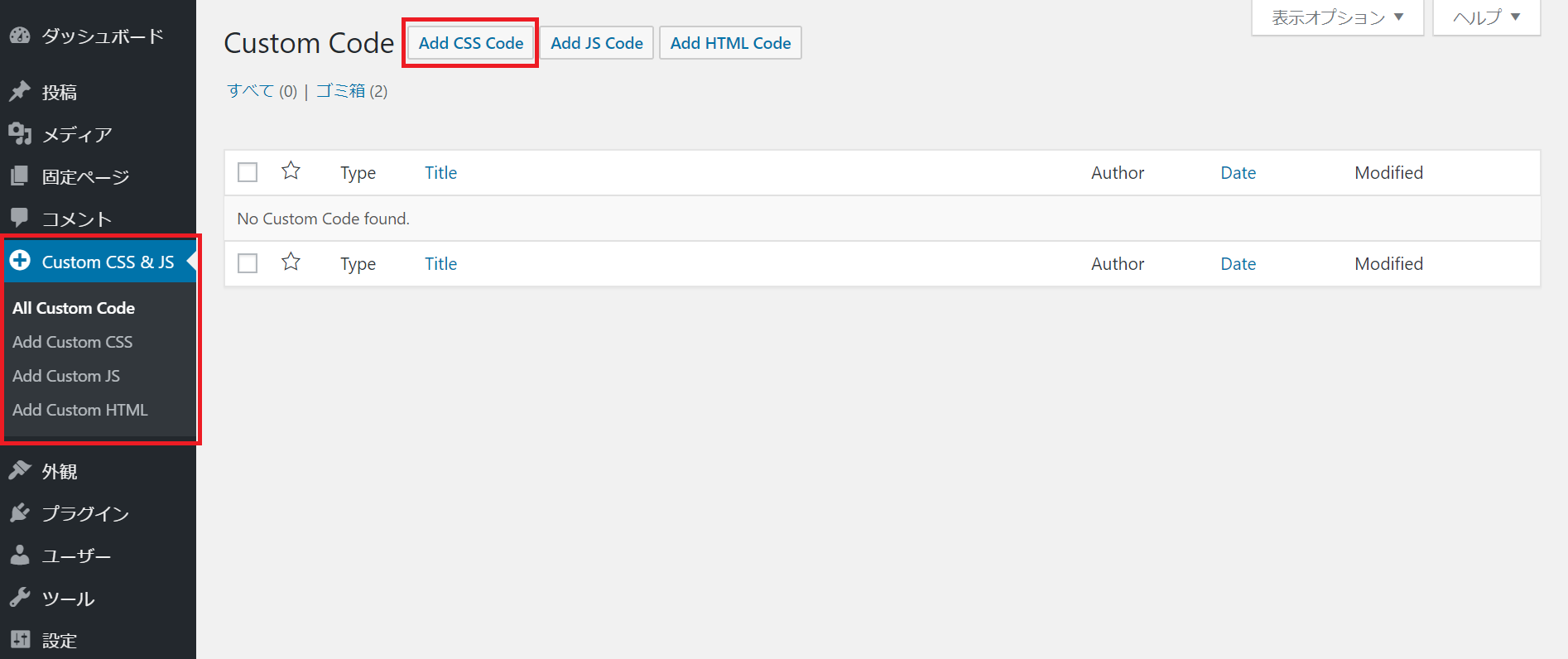
すると、メニューのまあまあ上のほうに陣取ってきます、Simple Custom CSS & JS。

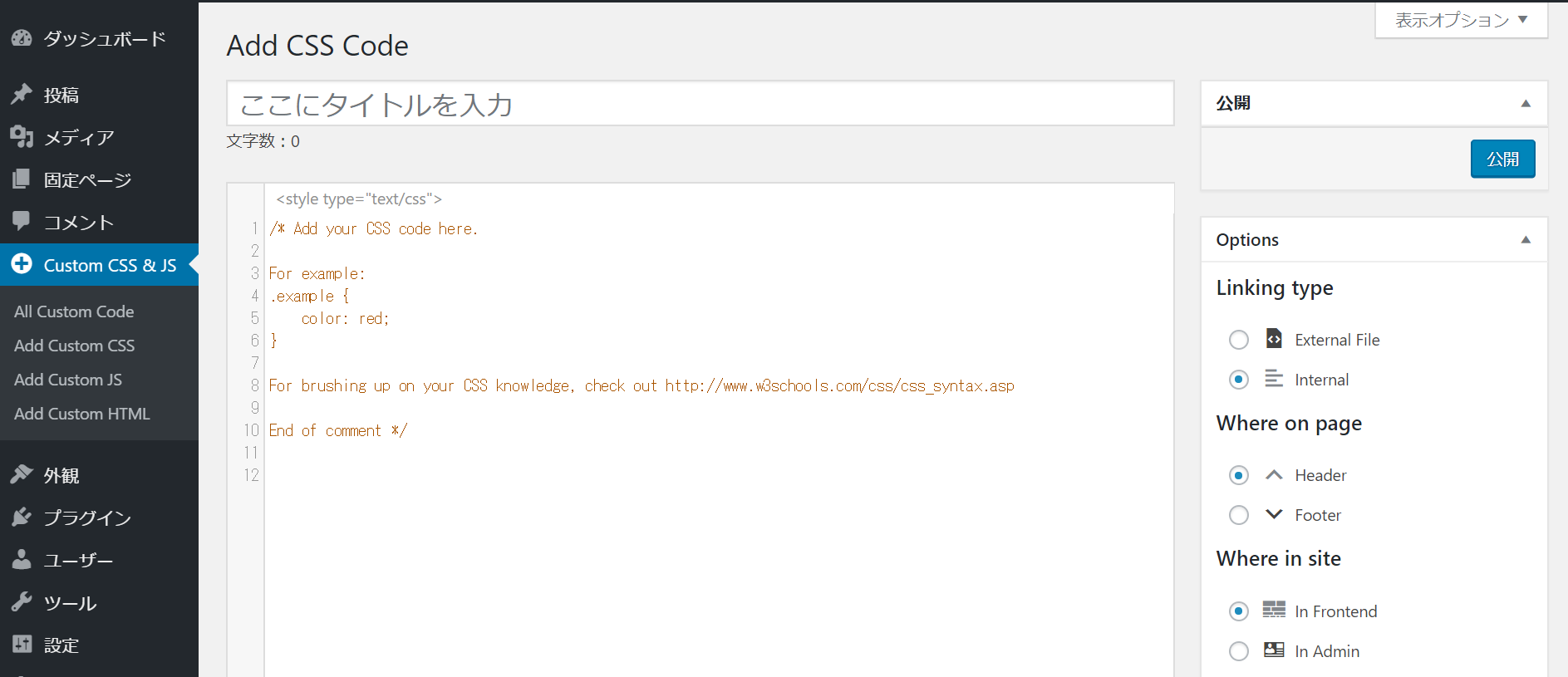
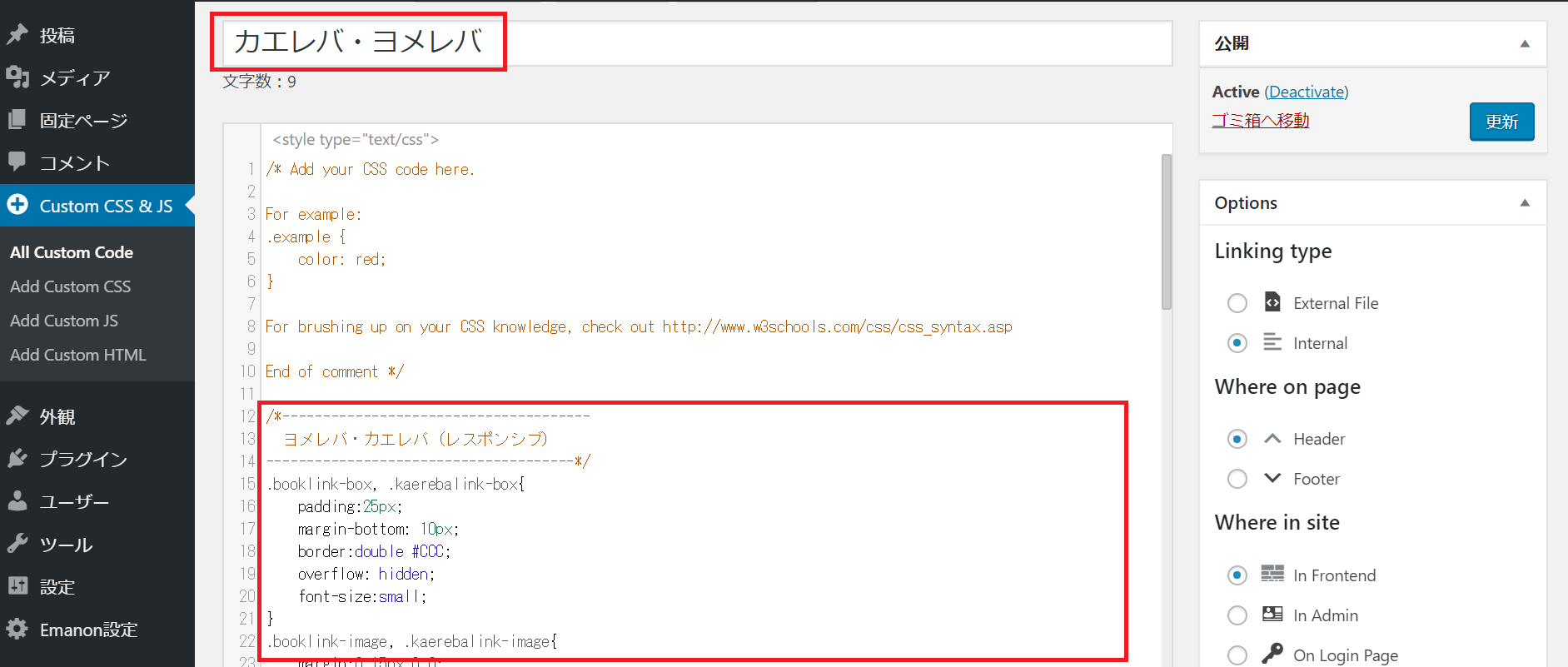
選択すると、設定の画面が表示。「CSS & JS」というくらいで、CSSだけでなく、JavaScriptコード、そして通常のHTMLコードもここで入力できます。今回はCSSなので、赤枠にしている「Add CSS Code」をクリックします。

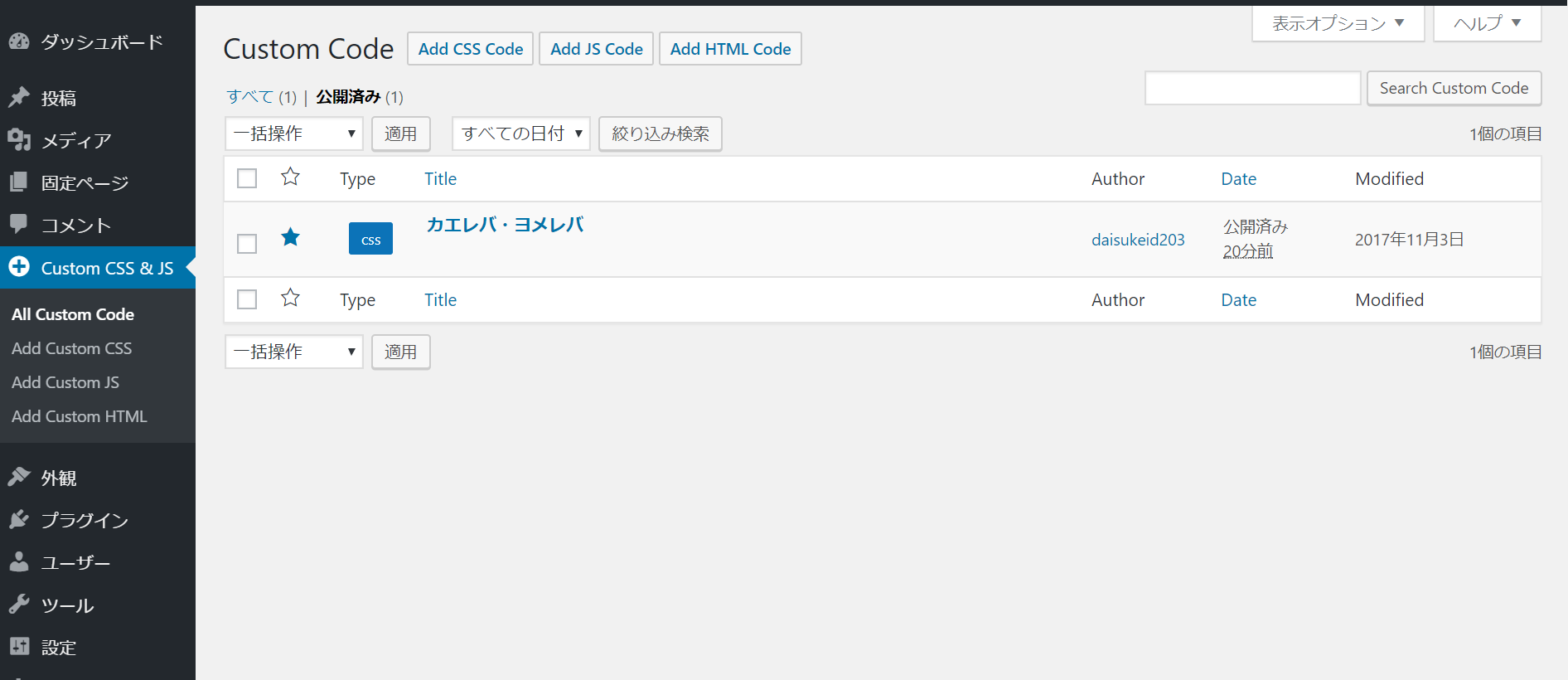
設定するCSSにタイトルをつけて保存できるので、パーツごとにCSSデザインして管理したい場合にはすごく便利だなぁと思います。
これでWordPress側の準備は万端ですね。
「カエレバ・ヨメレバ」、つぎは何をしよう?
プラグインの力によって、我は自由にCSSを埋め込む力を手に入れた。。。
というわけで、ブロガーの皆さんが公開してくれているデザインカスタマイズのCSSコードを、先ほどのプラグインに入力・保存していく工程です。
色々なデザインがありますが、シンプルですっきりした、以下ブログで紹介されていたデザインに決めました!
シンプルなデザインとあわせて、僕が使っているのがレスポンシブデザインのテーマなので、レスポンシブのためのコードが書かれているものに決めました。(レスポンシブが何か分からない人はググってね)
CSSコードを、「Simple Custom CSS and JS」に入力・保存
ページの中ほどにある、この項目からコードをコピーします。

(下にある黒い背景の部分ね)
そして、先ほどの「Simple Custom CSS & JS」の設定画面に戻り、そのまま貼り付けます。

まぁ、要はコード内に入っている「/*—ヨメレバ・カエレバ(レスポンシブ)—*/」という注記が、上の赤枠でタイトルとして付けられる訳なので、コード内のものはいらないんですけどね(笑)
ともかく、コードを張り付けて、タイトルをつければ、分かり易くコードを管理できるようになります。
「カエレバ・ヨメレバ」、そしたら、この後はどうするの?
CSSコードは記事全体に反映されますので、あとは各記事での商品紹介で「カエレバ」「ヨメレバ」のブログパーツをはめ込むだけです。
「カエレバ」「ヨメレバ」からブログパーツを生成し、記事に張り付ける。
その際、どのブロガーさんも注意喚起しているのが、かならず「amazlet風-2(cssカスタマイズ用)」を選んでね、というもの。

少し試してみたところ、デフォルトの「amazlet風-1(改)」でも問題なさそうではありましたが、おそらく今後さらにカスタマイズしていくにあたり、他の人に倣っておいた方がよいかなという判断で、cssカスタマイズ用で進めます。
あと、「カエレバ」「ヨメレバ」を使う際には、画像サイズの箇所も「画像小」がいいとあったので、こちらもそれに倣って。

このブログパーツを、記事内に貼り付けます。WordPressだと「テキスト」のタブからですね。
貼り付けたら、プレビューしてみましょう。
きっと綺麗にデザインされていると思いますよね、普通は。
あーようやっとこれで心置きなく商品の紹介に専念できるー。
・
・
・
ただし、これまでの流れの通りにしていただくと、おそらく以下のようになります。

あれ?崩れてる?
しかも、7netのボタンに関してはうっすい!むしろ見えない!
せっかくそのままコピペでイケると思って読んでたのに……と思ってた皆さん、ごめんなさい。
しっかり修正する方法も見つけたうえで記事にしてますので、以降ぜひ諦めずにお読みくださいm(_ _)m
「カエレバ・ヨメレバ」、ちゃんと綺麗にするにはどうしたらいいの?
はてさて、そのままコピペしただけではボタンの並びが崩れてしまい、一部のボタンは反映されていません。
うーん、どうしたものかと解決策を探していたところ、以下のブログを見つけました。
というか、このブログ、ズバリのタイトルだし、この人も同じブロガーさんのCSSコードを使ってるし、ってことは最初からこの人のブログ読めばいいやん(笑)
いえいえ、この人のブログだけだと、どこにコード貼り付けていいか分かりませんよ、ふふふっ。という負け惜しみはさておき。
すべてのショップリンクに対応するコードに修正する
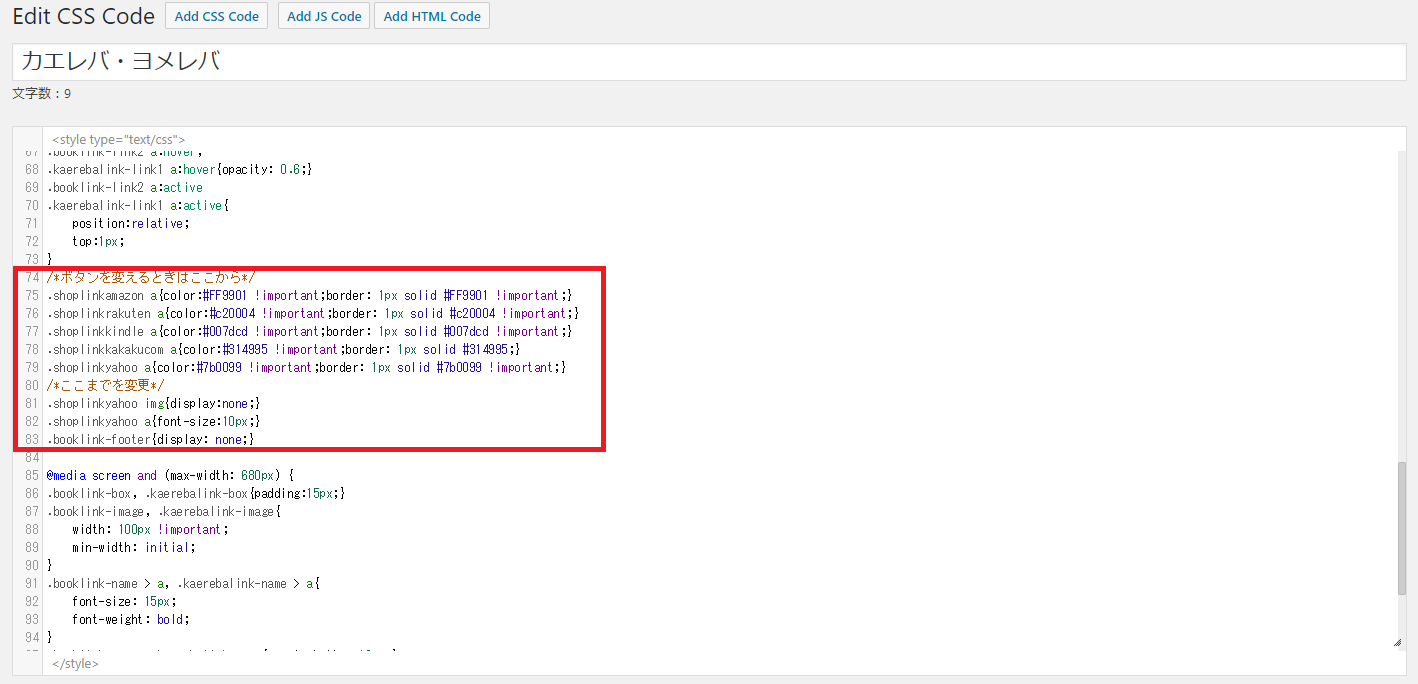
改めて確認したいのが、コピペしたコードの以下の部分。

まず、「ボタンを変えるときはここから」の下の箇所ですが、「.shoplink」に続いているのが、amazon、rakuten、kindle、kakakucom、yahooの5つ。
よく分かってはいないけど、7netがない。。。ついでに、最初の「ヨメレバ」で使ってた楽天koboもない。。。
そして、「ここまでを変更」のすぐ下。
「.shoplinkyahoo img{display:none;}」しかない。。。ふむふむ。(←と、この部分は先ほどのブログにあった内容です)
これらの部分を全部のボタンに対応できるように変更すれば、表示にも何か変化がありそうだ。
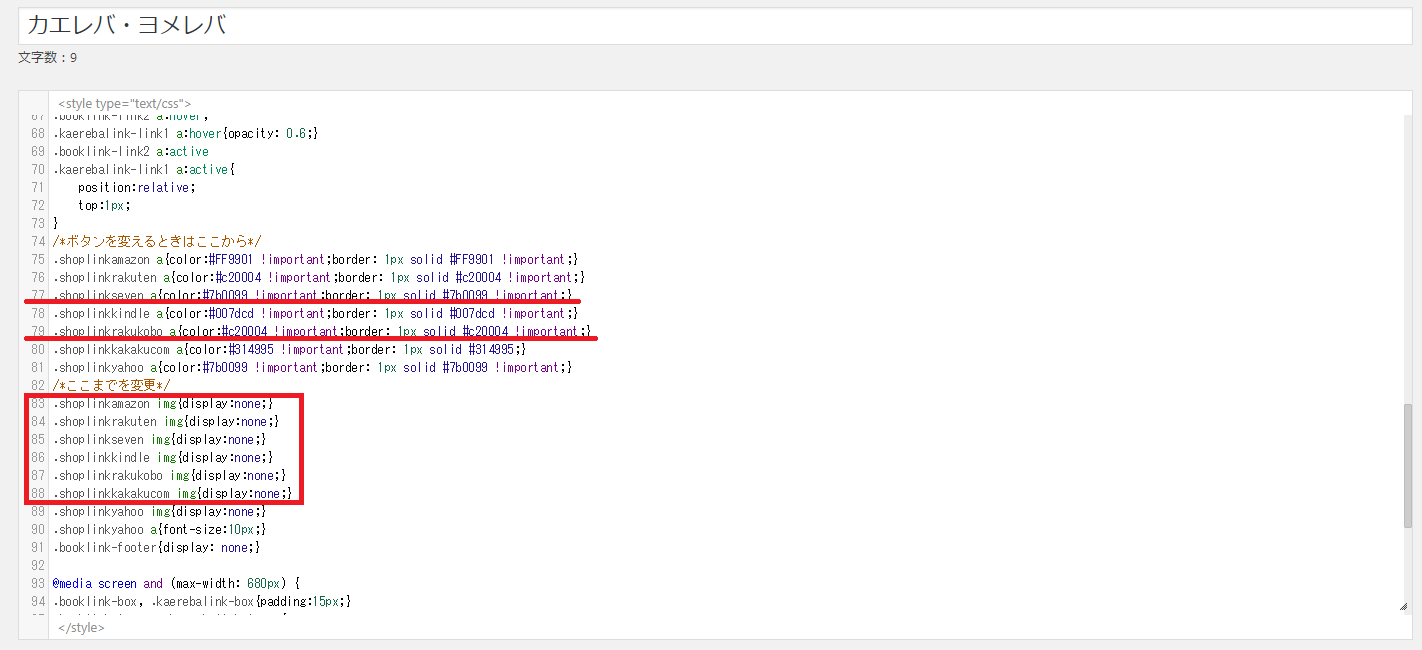
というわけで、以下のように修正。

順番はどこでも良いのですが、「ボタンを変えるときはここから」の下に、
- .shoplinkseven a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
- .shoplinkrakukobo a{color:#c20004 !important;border: 1px solid #c20004 !important;}
を挿入。
※「.shoplink」に続く、seven、rakukoboは、「カエレバ」「ヨメレバ」のブログパーツですでに設定されている名称なので、このまま記載してください。7netとか、koboってやってしまうと上手くいきません。
※「color:#~」と「solid #~」の部分はボタンとテキストの色なので自由に変えられます。僕はsevenの色をyahoo!ショッピングのアフィリエイト提携がまだなので同じにして、楽天koboは分かりやすく楽天と同じ色にしてます。
そして、「ここまでを変更」の下には、
- .shoplinkamazon img{display:none;}
- .shoplinkrakuten img{display:none;}
- .shoplinkseven img{display:none;}
- .shoplinkkindle img{display:none;}
- .shoplinkrakukobo img{display:none;}
- .shoplinkkakakucom img{display:none;}
の6つを挿入。価格.comも提携してませんが、まぁ今後のために。
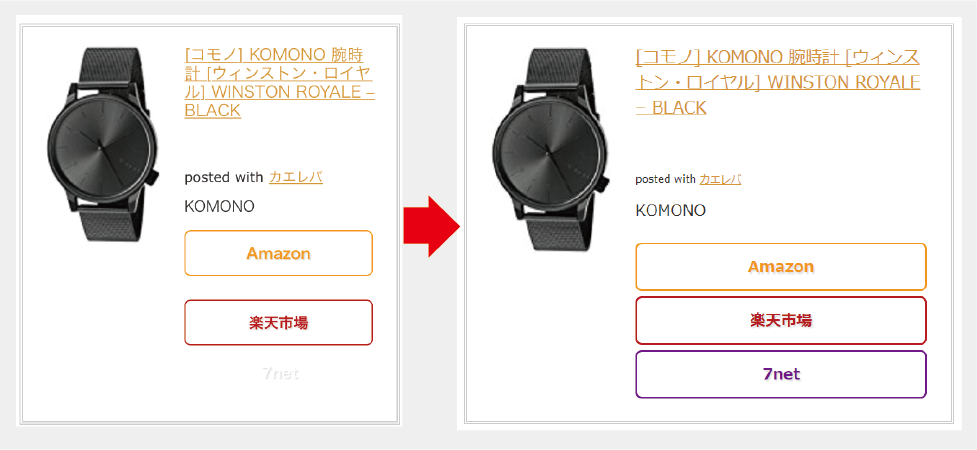
さあ、これでどうだ!
やっと綺麗にデザインされました。無事に解決できてよかったよぉ(泣)
「ヨメレバ」の方はどうでしょう。
うん、うまくいきました!
実は、この4つ目のコード修正をする前は、ボタンの崩れだけでなく、ブラウザの横幅が狭くなると各ボタンが縦に並ぶんですが、なぜかAmazonボタンと楽天ボタンの間に妙なスキマがあったんですけど、それも修正されました。なんでだwww

ともかく、完全解決できたので、自分でもホッと胸をなでおろしました。
まとめ:「カエレバ・ヨメレバ」、使っていこう!
というわけで、詳しい知識は全くない中で、僕なりのゴールが導き出せたカスタマイズだったので、他の悩んでらっしゃる方の解決につながれば何よりです。
「カエレバ」「ヨメレバ」は、商品レビューで収益をあげたいブロガー・アフィリエイターにとっては必須のツール。他にも似たようなブログツールを提供している方はいらっしゃるようですが、その使いやすさから圧倒的にオススメする人が多いのも事実です。
しかし、「カスタマイズ性がある」というのはつまり、「それなりの技術・知識を持った人でないと使いこなせない」という意味でもあり、ご紹介したデザインカスタマイズは少しその域にありそうなテクニックですね。
もちろん、使用しているデザインテーマや、コピーしたCSSコードによって、この方法でもうまく反映されない可能性はあるかと思いますが、僕なりに使い勝手のいいシンプルなデザインコードと、手間のないプラグインからの反映方法を見つけられたかなと思います。ブログをご紹介させていただいた皆様、本当にありがとうございます!
ぜひ、「カエレバ」「ヨメレバ」を使って、素敵な商品紹介ページを作ってください。
ではでは。
Dスケ
追記:「ポチレバ」もカスタマイズして、使っていこう!
後から知ったので、記事がわかれちゃいましたが、「ポチレバ」もやってみました。
こちらも良かったらどうぞ!