Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 438
Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 466
Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 438
Warning: A non-numeric value encountered in /home/dsukeid203/dsuke203.com/public_html/wp-content/plugins/pz-hatenablogcard/pz-hatenablogcard.php on line 466
寒くなっても、なんだかアイスコーヒーを頼んでしまいます、どうもDスケです。
僕のブログの中でも、よく読んでいただいている記事の1つ。
本当にどうもありがとうございますm(_ _)m
皆さん、やっぱり悩まれるポイントなんだなぁと感じます。
まぁ、先日アクセス調べてたら、問題解決しなかった記事として他のブロガーさんにリンク貼られてましたけどねwww
すいません、プロではないので自分の問題解決のみの体験談ですが…参考になるポイントもあればなと思います(メンタル弱し)。
さて、この「カエレバ」「ヨメレバ」以外に、かん吉さんが制作しているブログツールには、他にも宿泊施設を紹介するツール「トマレバ」、そしてiOSアプリの紹介ができるツール「ポチレバ」があるというのは前から知ってたんですが。
最初は分かり易い商品・書籍紹介からということで、あまり調べてませんでした。
まぁでも日々iPhone使ってますし、アプリは当然毎日開くので、ブログを書くなら使わない手はありません、「ポチレバ」。
ということで先日初めて使ってみた記事がこちら。
記事はただの「自分が楽しかった!」だけの内容なのですが、こういう記事が書いてて楽しかったりしますね。
そして、申し訳程度に最後にアプリを紹介しています。
僕が現在「カエレバ」「ヨメレバ」で使っているシンプルなデザインに寄せていますが、こちらのカスタマイズ方法を書いてみようと思います。
ちなみに、Google Playのアプリも紹介したいところですが、2017年12月現在、Google Playはアフィリエイトプログラムをやっていないようで、こちらは今後に期待ですね。
非常にシンプルだと思うので、これはたいがい出来る…ハズ(メンタル激弱)。
目次
1.まずは「Simple Custom CSS and JS」のインストール
先ほどのブログでも最初にやったこととして書いてますが、僕はブログテーマのCSSを直接することを断念しているので、プラグイン「Simple Custom CSS and JS」というのを使っています。(なぜか編集しても反映されないんですよね、CSS…)
一応、繰り返しになりますが、手順をもう一度。というのも、何度も別のページに飛ばされるの、すごいウザいよね?このページだけで完結できるよう書いていきます。
※あ、コードは他のブロガーさんのところから取ってね
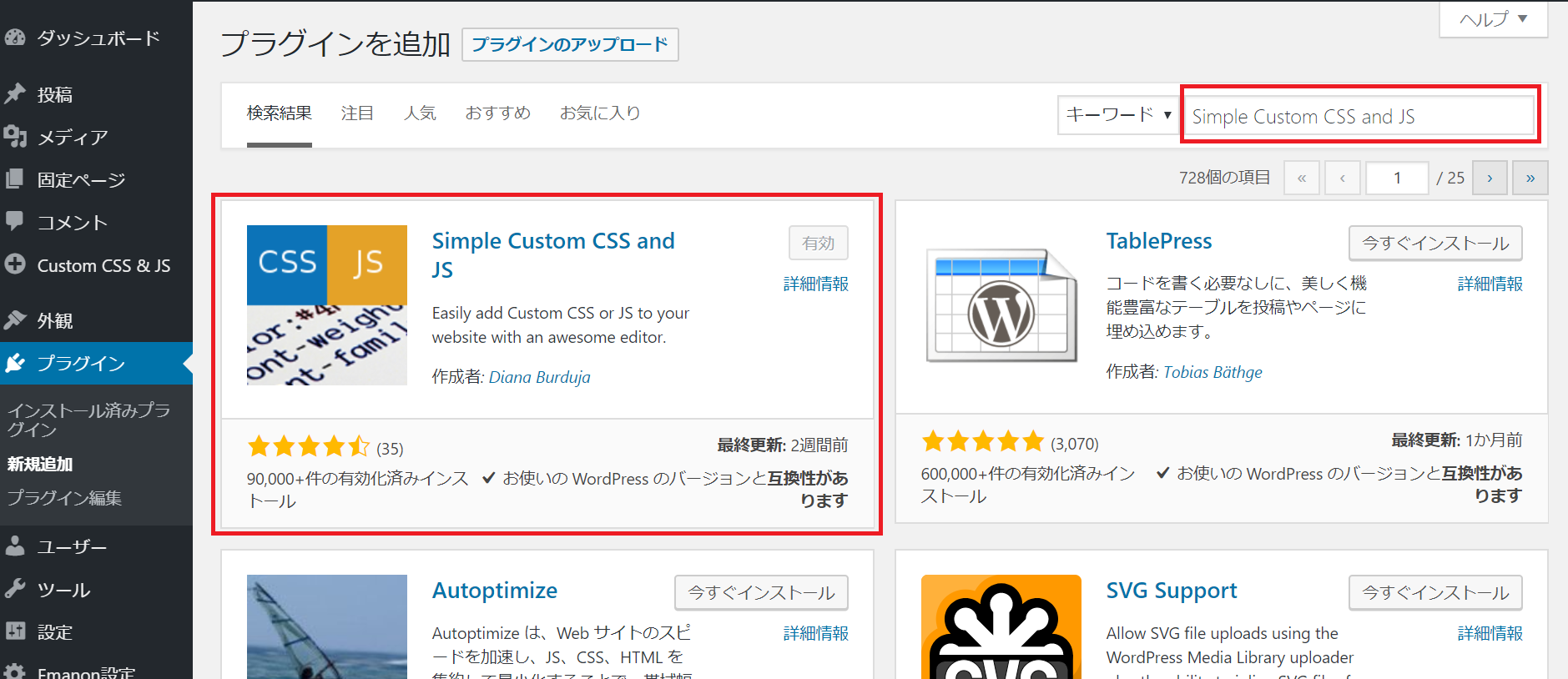
まず、「プラグイン」の「新規追加」の検索で、「Simple Custom CSS and JS」をインストール。

上の画像はすでにインストールした画面ですが、右上の「有効」となっているボタンが「今すぐインストール」になっているかと思うので、こちらをクリック。インストールが終わったら有効化。
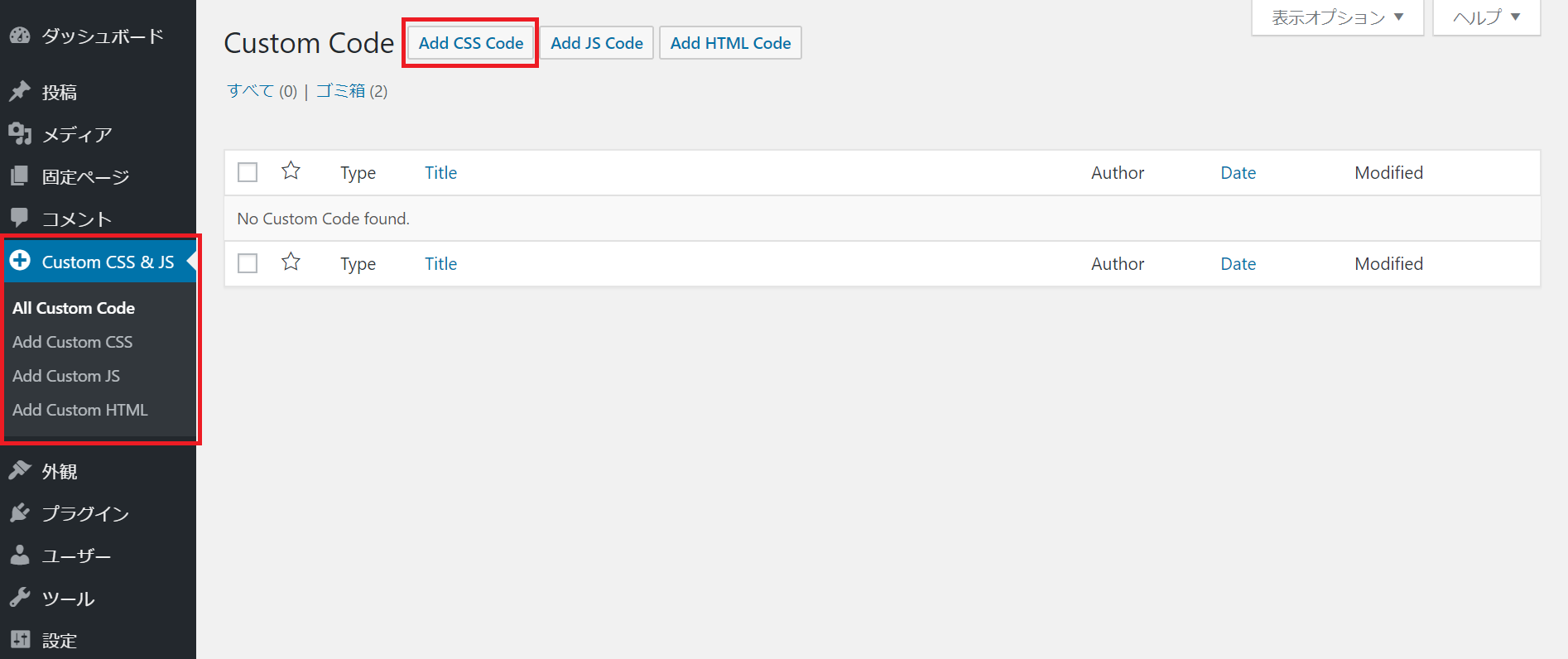
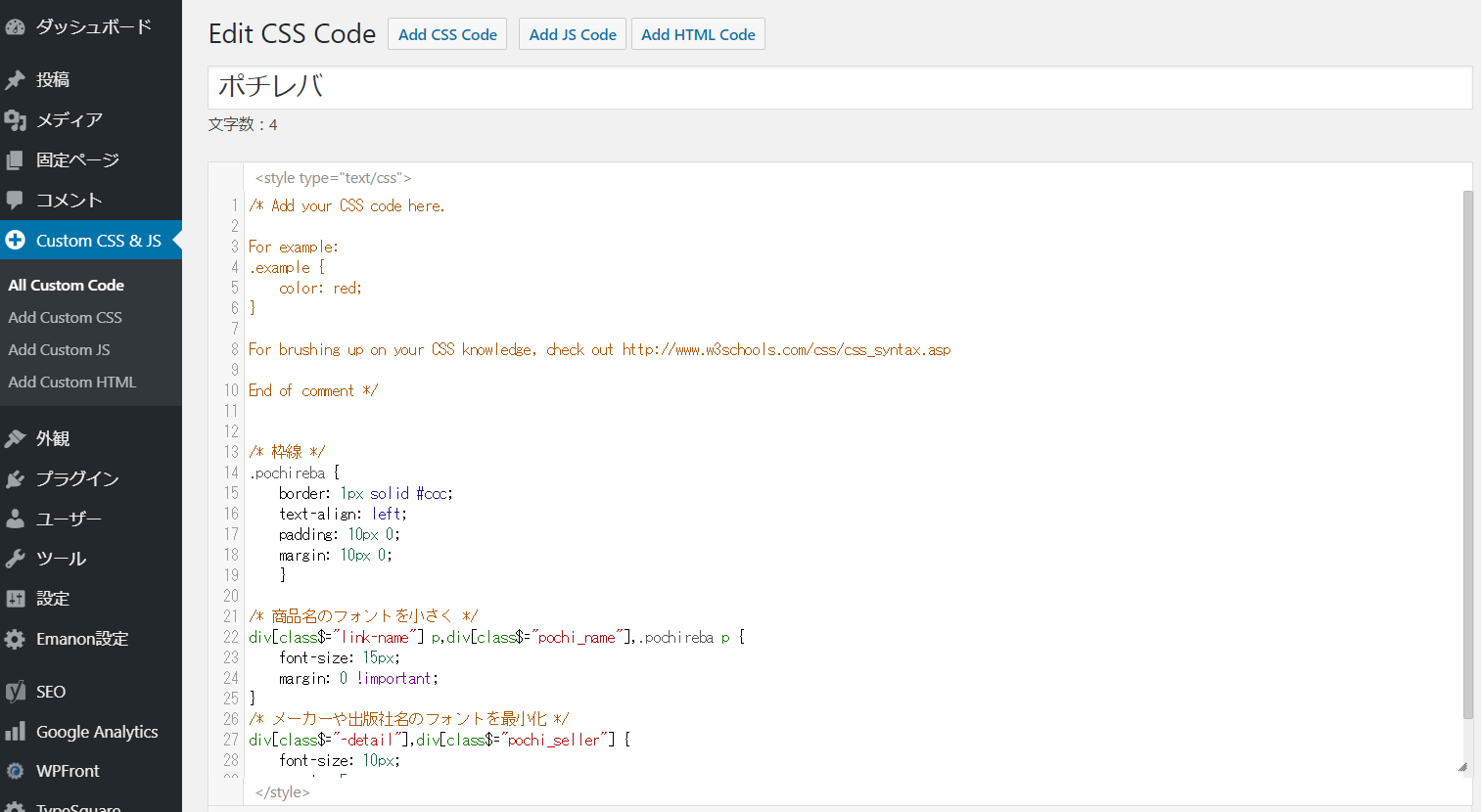
「Custom CSS & JS」がメニューに表示されます。

選択すると、設定の画面が表示。赤枠の「Add CSS Code」をクリックします。

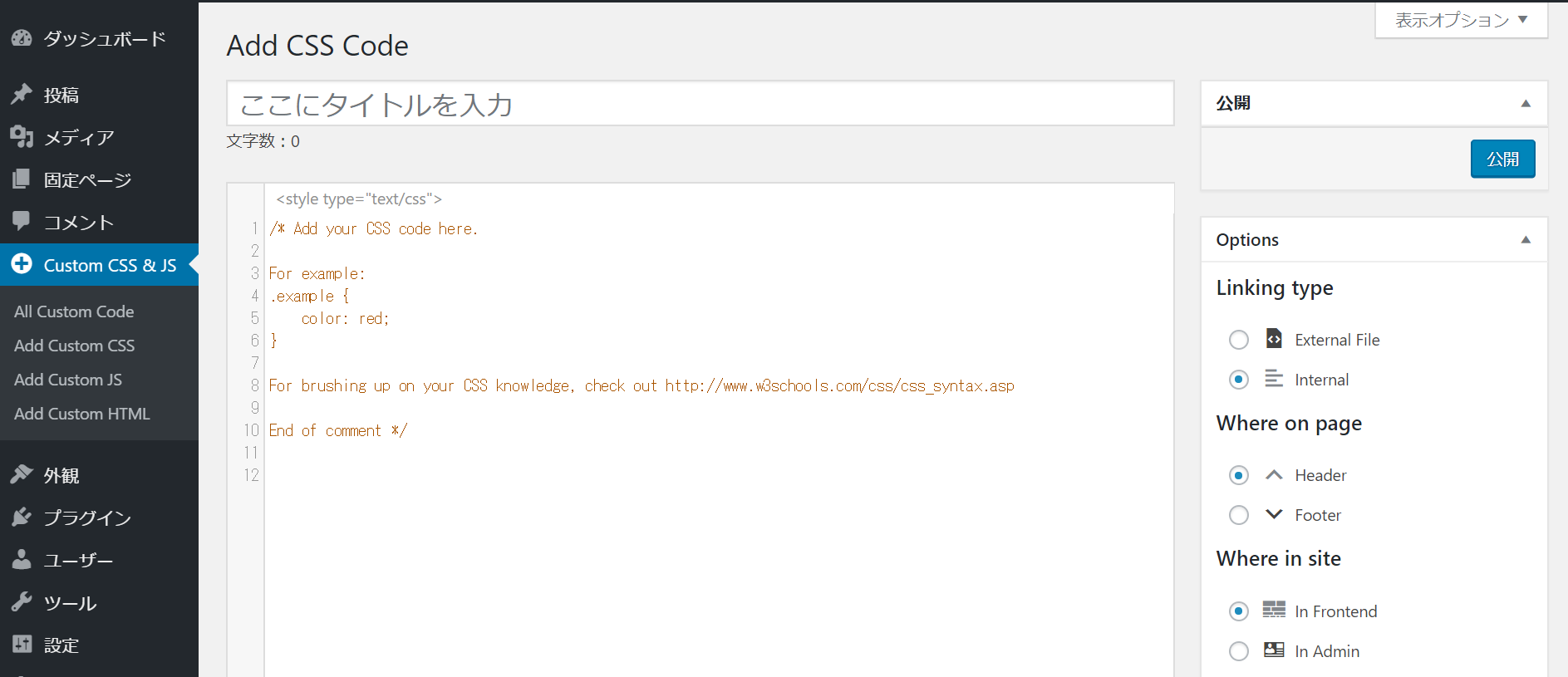
ここがCSSコードを打ち込むところですね。
ここまでがプラグインの準備です。
2.iTunesのアフィリエイトプログラムに登録する
順番が前後している気もしますが、iOSアプリを紹介して紹介料を得るには、iTunesのアフィリエイトプログラムに申請・登録を完了させる必要があります。
 https://www.apple.com/jp/itunes/affiliates/
https://www.apple.com/jp/itunes/affiliates/
ちなみにiTunesのアフィなので、審査に通ればアプリだけでなく、Apple MusicやiBooksの紹介も可能です。
上記のアドレスから申請を行うと、審査に通れば1日ほどで承認完了のメールが届きます。参考までに、記事数30ちょっとのこの雑記ブログでも、なんとか審査を通過しました。

んで、赤枠のアフィリエイトID、これを「ポチレバ」に登録。

これで、「ポチレバ」を使う準備も完了っと。
3.ポチレバのカスタマイズコードを探しましょう
カエレバ、ヨメレバ同様、ポチレバもたくさんカスタマイズの方法は紹介されていますが、シンプルデザインを目指して、今回はこの方のコードを参照(引用)させていただきました…
と思って、引用したブログをご紹介しようと思ったのですが。。。
忘れてしまいました(泣)
設定したのも2週間ほど前のことで……
例のごとく色んなサイト見たけど使えるコードあんまりなくて(毒)……
やっと辿り着いたページ忘れちゃいました……ほんとゴメンナサイ。
ということで、もし以下のコードを見られて「これ、ワシのや!」と思われた貴方、お伝えいただければご紹介しますのでよろしくお願いいたします。とは言っても、複数のサイトから合わせたのでドンピシャの人はいないと思われるが…
/* 枠線 */
.pochireba {
border: 1px solid #ccc;
text-align: left;
padding: 10px 0;
margin: 10px 0;
}
/* 商品名のフォントを小さく */
div[class$="link-name"] p,div[class$="pochi_name"],.pochireba p {
font-size: 15px;
margin: 0 !important;
}
/* メーカーや出版社名のフォントを最小化 */
div[class$="-detail"],div[class$="pochi_seller"] {
font-size: 10px;
margin: 5;
}
これを、先ほどの「Add CSS Code」に入力。

枠線は細目に、商品名やメーカー名のテキストは小さく設定して、収まりのいい感じになります。
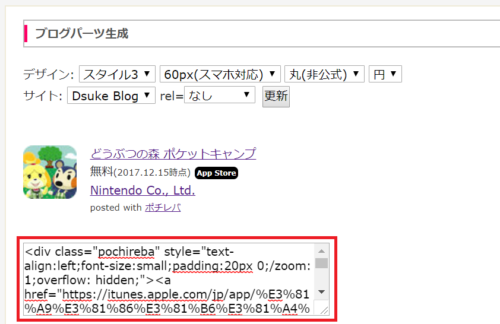
「ポチレバ」に戻って、アプリ紹介のためのコードを持ってきます。今回はスタイル3を選んでみました。何もカスタマイズしないと、下のようになります。んー、シンプルでいいんだけど、せめて枠くらいは付けたい。

なお、他のデザインを選んでも、表示される項目が変わるだけで、特に表示自体が崩れることはない様子。
これでブログに反映すれば、すでにCSSも入れてあるし、終わりです。
あー疲れた……ん?
あれ、アイコン画像の左側、ぴったりくっついててキモチ悪い。。。
またかー_| ̄|○
……最後の修正をしましょう。
4.毎回で面倒ですが、スキマをあけましょう
CSSのほうで何とか設定をして、毎度のブログ更新は紹介コードを貼り付けるだけ、にしたかったんですが。
残念ながら僕の実力では探しきれず、、、あえなく断念。(誰か教えてけろ)
それでも、以前に勉強した些細なHTMLの知識から、紹介コードの方を都度修正することでなんとかなりました。
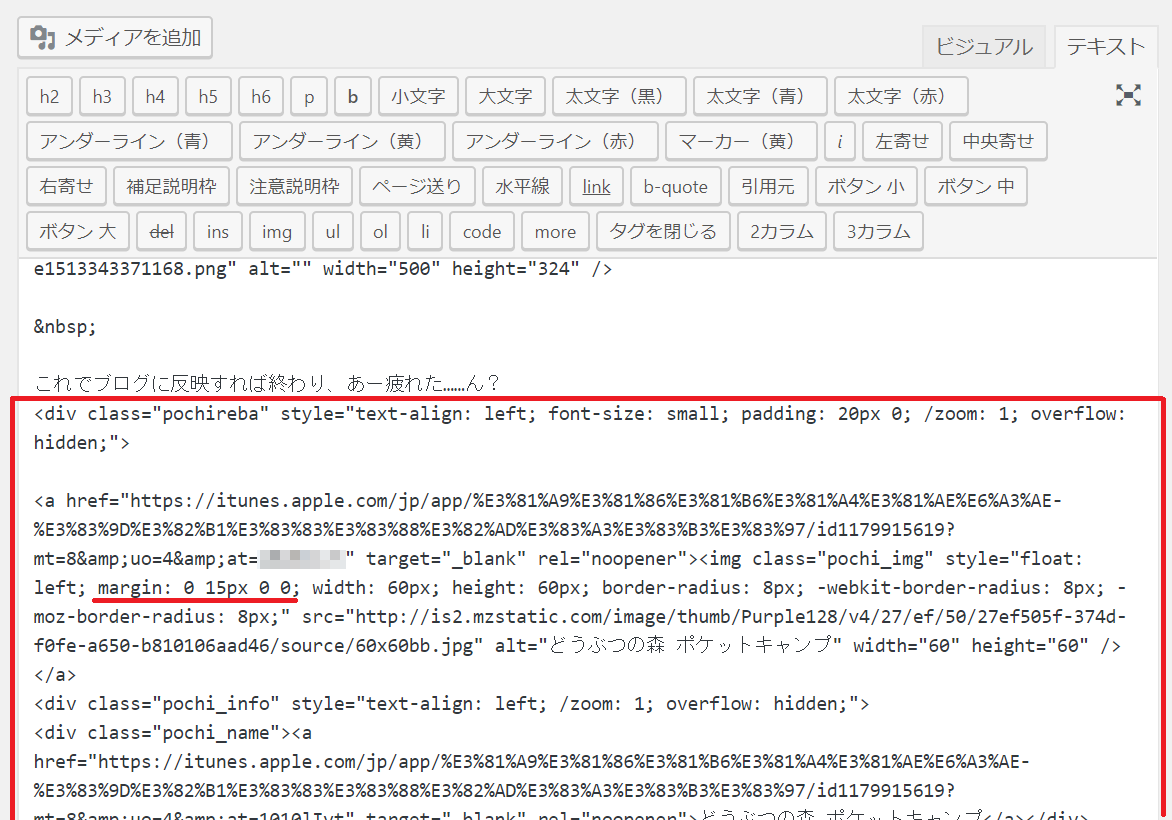
今回の紹介コードはこちらの赤枠以降になりますが、
 ※モザイクはアフィリエイトIDです
※モザイクはアフィリエイトIDです
この「margin: 0 15px 0 0;」のところを、毎度「margin: 0 15px 0 15px;」に変更します。
すると、、、
アイコン画像の左側にスキマができてくれました。これでスッキリしましたね。
ただし、正直な話、なんでスキマが出来たのかよく分かってませんwwwww
通常、marginは領域の外の余白を意味していて、「0 15px 0 0」はそれぞれ上、左、下、右の余白を設定する、と思ってるんですが、そしたら左は15pxすでに空いてるし。。。
まぁ、ブラウザー変えて見てみても反映されているし、すいません、僕の場合はこれでOKということで。
まとめ:スマホユーザー多いんだし、アプリ紹介は必須!
まとめのタイトルの通りですが。
最近はPCでの広い画面よりも、スマートフォンやタブレットなどのモバイルでの閲覧が多いわけで。
そうなるとアプリの紹介はすぐにクリックしてダウンロードして試せるし、いいアプローチになるのは間違いないですね。
まぁシンプルなデザインで、Dスケなりの解決策でのカスタマイズ方法なので、また人によっては参考にならんかもしれませんが(弱気)、簡単なデザインが好きならぜひ試してみてください。
それでは。
Dスケ