どうも、Dスケです。
ちょっと備忘録的なのですが、WEBのカラー選定を行う際に、毎回検索をかけているので、自分用にまとめておこうと思います。
配色に迷った際に、参考になれば幸いです。
目次
配色の見本帳
キーカラーとなる色を選択すれば、さまざまな配色パターンを提案してくれます。
シンプルなサイトデザインで味気ない印象ですが、個人的には一番使いやすいです。
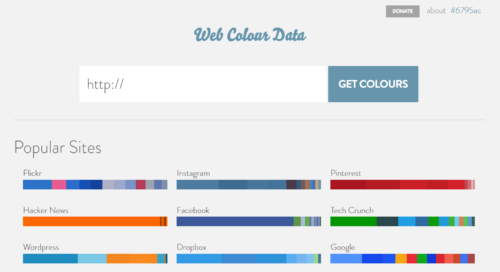
Web Colour Data
公開されているサイトのURLを打ち込むと、そのサイトで使用されているカラーを抽出してくれます。
「あのブランドのサイトカラーを真似して作りたい!」という時に便利。海外サイトのせいか、挙動は重いですが、とても参考になります。
原色大辞典
「WEBのカラーコードを調べるならココ!」というくらい、代名詞のサイト。
配色やカラーパターンの参考にはあまりならないですが、この色なんだっけ?と思ったときには非常に助かる、使いやすさも満点です。
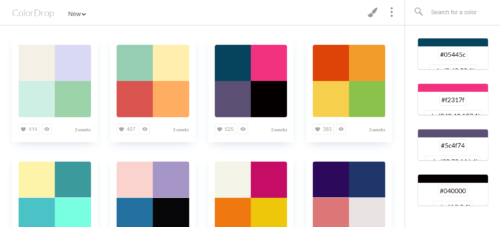
ColorDrop
4色の配色パターンを延々と表示してくれるサイト。
検索機能はないですが、「New」「Popular」「Random」で並び替えて、さまざまな配色を見せてくれます。
まだサイトカラーのアイディアがまったくないときに、フラッと眺めるのにおすすめ。
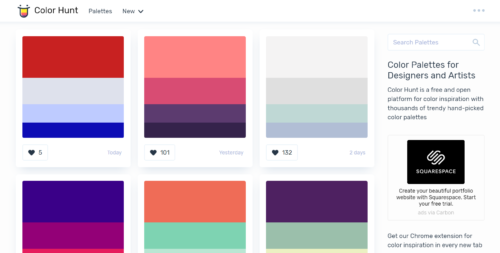
Color Hunt
さきほどの「ColorDrop」と同様、4色パターンをランダム提案してくれるサイト。
並び替えも、「New」「Popular」「Random」と、「Trendy」が追加されているだけ。
関係ないですが、ロゴが可愛い。
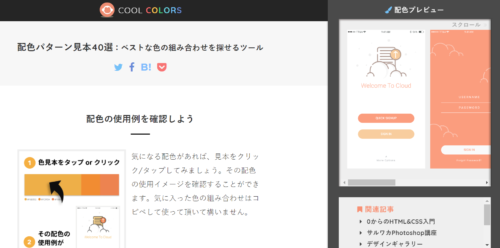
配色パターン見本40選
ブロガー界隈では有名なサルワカさんのサイト。
「万人受けする配色」「親近感を感じさせる配色」などでカテゴリー分けされていて、初心者にとてもやさしい。
選択した配色は、右側のデモサイトで実際のプレビューまで見られるので、非常に参考になります。
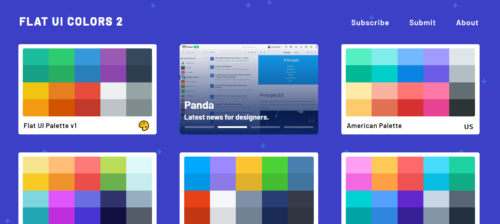
FLAT UI COLORS 2
名前の通り、フラットデザインのカラーに特化したサイト。
配色の提案はしてくれませんが、同系統の色味でパレット化してくれているので、その中から選べば問題なし。
色を選択したときの効果音が可愛かったり、細かいところに凝ってます。
material design palette
19色だけに特化して配色を決めるサイト。
2色を選択すると、サイトカラーをプレビューしてくれます。2色以外にも明度・彩度を変えた色も使用してくれるので、強いカラーイメージをつけたいサイトデザインに有用。
1色だけでも一応組んでくれますが、あまり変化を感じないので、2色選びましょうw
デザインを学ぶすべての人に贈る、配色アイデア見本101選
主に写真から抽出した配色を提案してくれる、「PHOTOSHOP VIP」の記事。
これは…初めて見ましたが、とても参考になります。写真を使わないサイトでも、「この雰囲気にしたい!」と思える見本がたくさん。ここにきて、かなりおすすめです。
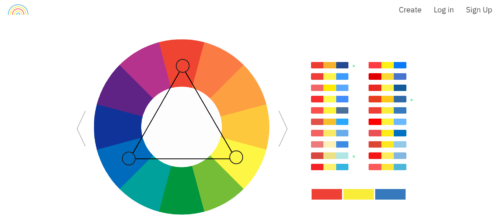
Adobe Color CC
ご存知Adobeにも、カラー選択ができるサイトがあります。
各配色パターンを選べるほか、画像の読み込みから色の抽出も可能。
Adobeのアカウントでログインすれば、そのまま配色データをダウンロードできます。
Color Supply
一応、アイキャッチにも使ったので、最後に申し訳程度にご紹介w
原色中心になりますが、各パターンに応じて、配色を表示してくれます。
選んだ配色で、アイコンのプレビューなども表示してくれるので、サイトデザインよりかは、アイコン作成に参考になるサイトです。
配色パターン見本40選
皆さんご存知、サルワカさんの運営する配色パターンがみつかるサイト。
各配色を選択すると、右側にあるデモサイトの配色が切り替わり、実際に使用した際のイメージが掴みやすくなっています。
まとめ
完全に自分用にまとめたので、無駄に自分でアクセスを稼ぎそうな記事ですが(笑)、毎度検索をかけていたので、これで配色迷子にならずに済みそうです。
サイトやブランドのカラーは、見る人の印象を大きく左右する要素です。
こういった配色の参考になるサイトを有効に活用して、効率よく制作・提案していきたいですね。
ではでは。
Dスケ