どうも、Dスケです。
Adobe Illustratorを使っている際に、長年(といってもここ1年くらいですが)悩んでいることがありました。
それが、Web用のデータを作る際の、この悩み。
イラレのペンツールって、RGBで使うと細かい位置調整できないんですが、これってピクセル単位でしか動かせないからってことなんですかね?結構ペン使いながらデザインすることが多いから、いつも最後にCMYK→RGBに調整し直すという非効率作業が発生する。。。😩
— Dスケ@職業訓練中の広告ディレクター・デザイナー (@Dsuke203) 2019年1月15日
……なんのこと言ってるか、わかりますかね?(笑)
当然ソフトを使ってる人じゃないと伝わらない話ですが、詳しく解説をしつつ、ようやくこの問題の解決法を見つけたので、その内容を記事にしてみたいと思います。
地味に多いと思われるこの悩み、しっかり解決していきたいと思います!
目次
悩み1:イラレWeb用データでは、ペンツールがキレイな位置に合わない?
まず、Illustratorの基本的なことなのですが、通常「ベクターデータ」と呼ばれる、拡大・縮小しても劣化しないデータを扱えることが魅力です。
 拡大しても、データは綺麗なまま。
拡大しても、データは綺麗なまま。劣化しないデータなので、自由にペンツールを使って絵を描けます。普通は。
印刷用のCMYKデータで絵を描くときなどは、全く問題ありません。
ただ、例外なのが(だったのが)、Web用のRGBデータを作るときでした。
Web用の新規ファイルを立ち上げ、ペンツールを使おうとすると、自分の描きたい位置にポイントが置けなかったり、ハンドルでカーブを調整しようとしても動きがカクカクしてちょうどいいカーブにならなかったりという問題が起きてました。
そのため、Web用のデータでイラストを描いて使用したいときには、一度印刷用(CMYK)の新規ファイルを立ち上げる→イラストを描く→Web用(RGB)ファイルにコピペで移動して使う、という非常に面倒くさい作業を挟んでおりました。
うう、イライラする……
悩み2:シェイプも、キレイな位置に合わない?
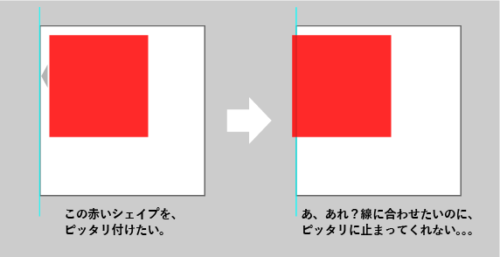
シェイプを移動させる時も同様です。
Web用データで一度作ったシェイプを移動させようとすると、ちょうどいい位置に移動できなかったりするのです。

特にアートボードを増やしたときなどに起こる事象で、最初は問題なかっただけに、ページ数が増えるとぐぬぬ……となっておりました。
なんなんだー、この問題わ!
解決策:設定を見直して、ピッタリ合うようになった!
というのを、ここ1年くらいずっと解決せずにやりくりしていたんですが、ようやく解決したわけです、はい。
イラレのWebデータでカーソルが滑らかに動かない問題、ようやく判明…。表示メニューの「ピクセルにスナップ」にチェックが入ってると、ピクセル毎にしかカーソル合わないんですね。というか僕の設定がそうなってるだけのよう…長いこと疑問だったのが解決😭@hitsuji_kaitai さん、ご査収ください🙇♂️ pic.twitter.com/gBvMR8QGAY
— Dスケ@職業訓練中の広告ディレクター・デザイナー (@Dsuke203) 2019年3月26日
そう、 Web用データ時の設定が悪かったようで、見直したら改善されました!
もちろん、薄々どこかに設定する場所があるんだろうと思ってたんですが、検索しても検索しても全く見当たらず、苦労しました。。。
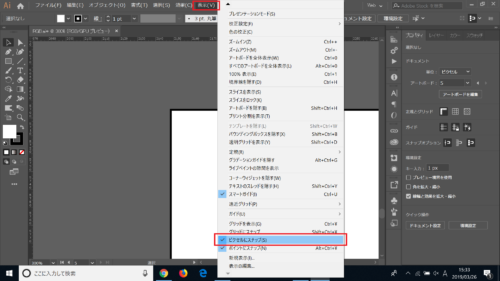
ということで、改めて設定の項目ですが、[表示]メニューの下の方にある項目、[ピクセルにスナップ]のチェックを確認します。
 こんなところにあったのか…というか、これ、表示設定?
こんなところにあったのか…というか、これ、表示設定?ここにチェックが入っていると、1px単位でペンツールのポイントやシェイプの移動がされてしまい、カクカクとした動きになってしまって、自分の置きたい位置にペンやシェイプが置けないということでした。(判明した方法はまた後日)
ともかく、このチェックを外して操作してみると、Web用データでも問題なくスムーズにペンツールを使ったりシェイプを動かしたりができました!
同様の事象で悩んでた方がいれば、解決に繋がれば幸いです。
まとめ:Ver.によっては、新規ファイル作成時にも設定可能!
上記設定は、最新バージョンから少し前のバージョンまで、ほぼほぼある項目のようなので、ほとんどの場合はこれで対処できるようです。
また、少し以前のバージョンだと、新規ファイルを作成する際に「新規オブジェクトをピクセルグリッドに整合」というチェックがあるようなので、このチェックを外しておくと、最初からスムーズに使用できる設定状態になるそうです。
(キャプチャないから分かりにくいですねすいません…)
ともかく、Web用データで使用してる際に、なんでスムーズにペンツール操作やシェイプ移動できないんだろう?って方は、ぜひ確認してみてください!
ではでは。
Dスケ