どうも、Dスケです。
ブログを書くうえで、写真や図版を使って分かりやすく説明すると、読む人にも伝わりやすく、文字ばかりの記事よりも楽しく読んでもらえて良いですよね。
ただ、画像を挿入する際に、「アップする画像のサイズは調整した方がよいのか?」「このサイズで読む人はちゃんと画像が見えているのか?」など、悩むことはありませんか?
数枚だけ使用する記事なら都度サイズ調整してもよいかもしれませんが、10枚以上になってくるとさすがにシンプルな作業で工数を減らしたい。。。
そんなときに使ってほしいWordPressのプラグイン、「WP jQuery Lightbox」をご紹介します!
目次
WordPressで画像アップロードの際に気になること
「WP jQuery Lightbox」を紹介するその前に、日頃WordPressでブログに画像をアップロードする際に、個人的に気になっていることを書き出してみたいと思います。
こういう悩み、結構多いと思う。
- スマホ、タブレット、デジカメなど撮影する機器の違いで画像サイズが異なったり、PC画面のキャプチャによってもイメージサイズが異なるので、都度サイズ調整をするのが面倒
- 元のデータを縮小して載せて、果たして読む人がちゃんと画像の見せたい部分を見えるのか不安
- 記事内に画像を使用するのは当然として、より大きく見たい人向けに、サイト運営側としてピンチイン(2本指で拡大)以外に読者に優しいUIを用意したい
1,2は画像アップロードに関するシンプルな悩み、3はユーザビリティの観点での要望という感じですが、仮に読者にピンチインで拡大をしてもらったとしても、元のデータの解像度が低くなっていれば見せたい部分が見せられません。
要は、「元のデータの解像度はなるべく変えないようにして、読む人によっては拡大すればちゃんと見える仕組みを用意しつつ、サイズの異なる画像も同じ操作で手間なくアップロードしたい」というのが(長いw)、欲張りですが叶えたい希望なわけです。
ちなみに、通常プラグインを使わない場合の画像の反映はどうかというと、

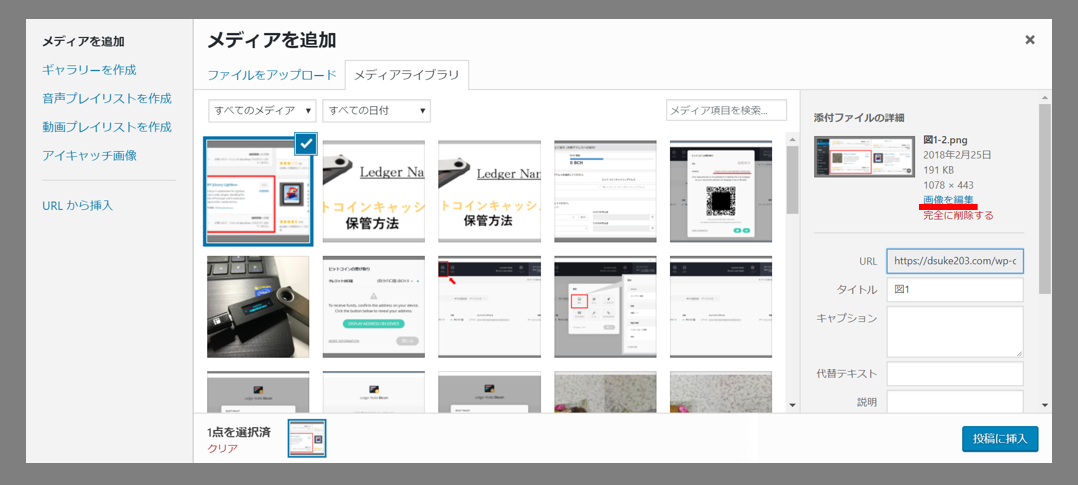
「メディアを追加」の最初の画面から、赤線の「画像を編集」をクリックして、

アップロードした画像を直接編集するか。
もしくは、

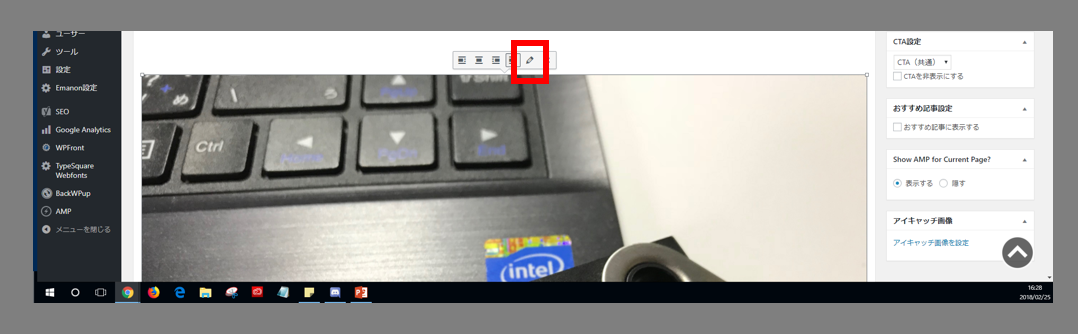
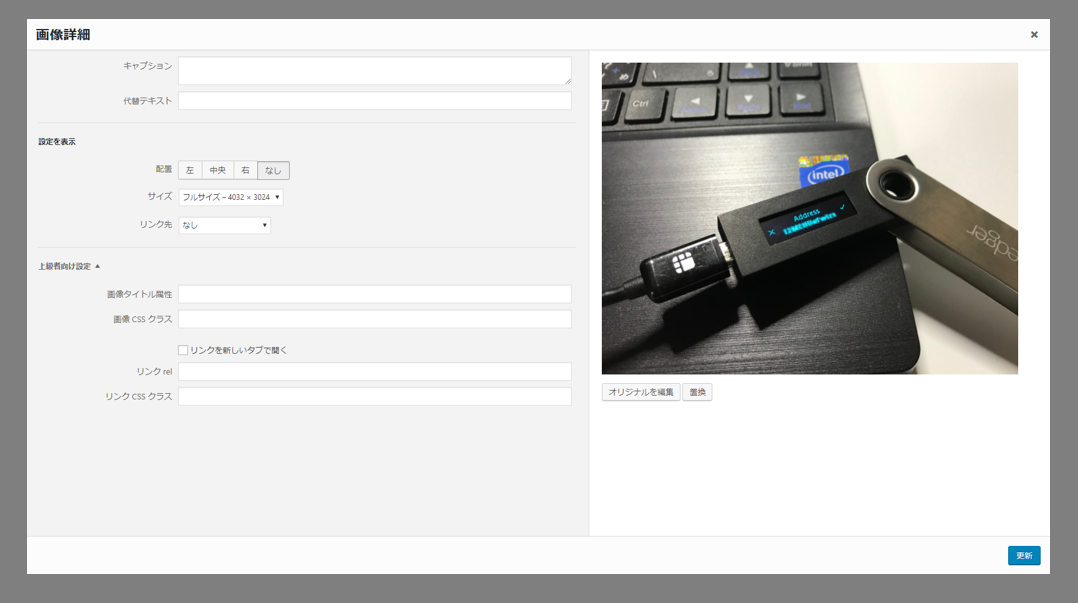
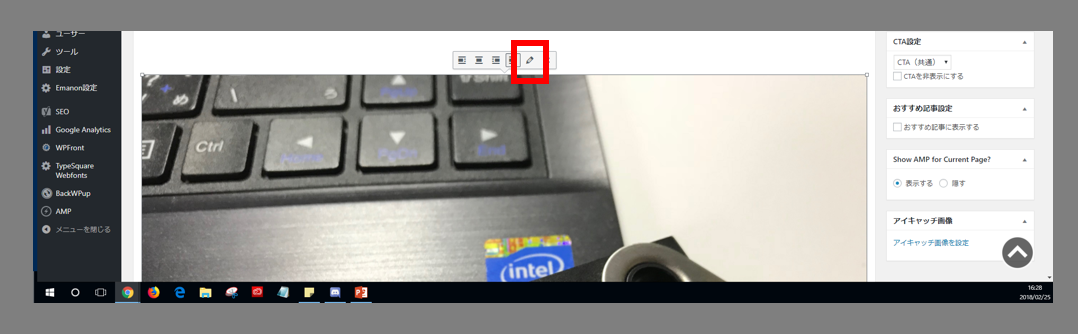
アップロードした画像を記事内に追加した後で、「編集」ボタンから、

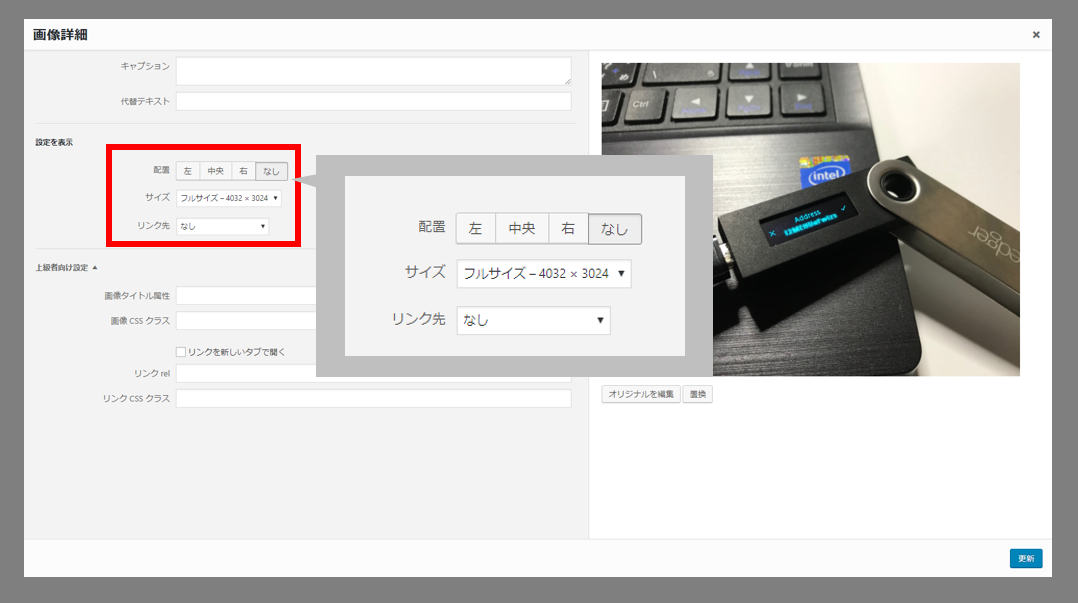
各ステータス(左・中央・右揃え、反映サイズ、リンクの有無など)を設定する、の2つの方法です。
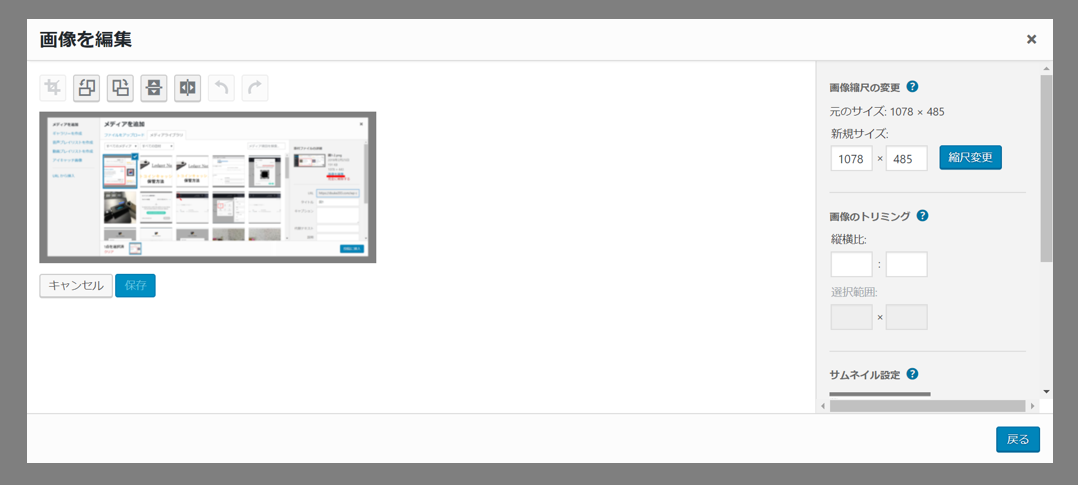
このうち、最初のアップロードした画像を直接編集するのは、元々の画像データをいじってしまうやり方なので、あまりおすすめしません。(いらない部分をトリミングしたい、という場合は直接編集でOK)
何もプラグインを使わないのであれば、2つめの記事内への追加後に編集する方法が、元データをいじらずに反映状態だけを設定できるのでおすすめです。
とはいえ、反映状態を設定しただけでは、画像をよく見たい人が画像をクリックしても何も起きません。
ということで、それが手軽に出来るようになるのが「WP jQuery Lightbox」なのです。
プラグイン「WP jQuery Lightbox」とは
「WP jQuery Lightbox」は、記事内のアップロード画像を調整する際に便利なプラグイン。

機能はシンプルですが、「記事内の画像をクリック・タップした際、ポップアップが出て、拡大された元画像が表示される」というもの。
実は、先ほどからこのブログで表示している画像も、すべてこのプラグインが効いている状態なので、クリックすると元の画像が大きく表示されます。
クリックした後のポップアップ表示の挙動もヌルッとした感じのなめらかさで、前後の画像もカーソルに合わせて矢印表示が出てすぐに見られるので、ユーザビリティも高いプラグインだと思います。
モバイルでのアクセスが多くなっている昨今ですが、PCユーザーも一定数いるなかで、ブラウザ表示の拡大ってあまり使わないですよね(多分)。
PCの場合、画像だけ大きく見たいのに画面全体を大きくさせるのって、読者に優しくないじゃないですか。
なので、PCユーザーにはクリックして画像を拡大できる、こういった仕様のプラグインがおすすめ。
さらに、最初に出てきた悩みである、多様なサイズ・解像度の画像も、同じ手順で上手に拡大表示してくれるスグレモノです。
WP jQuery Lightboxの使い方
ということで、ようやく「WP jQuery Lightbox」の使い方を見ていきましょう。
なお、僕が導入した際は、こちらを参考にさせていただきました。ありがとうございます。
1.WP jQuery Lightboxのインストール
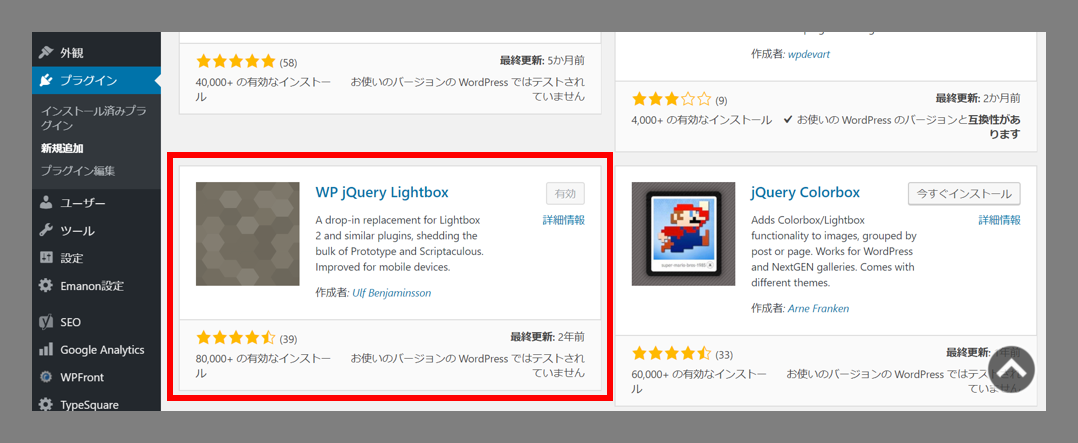
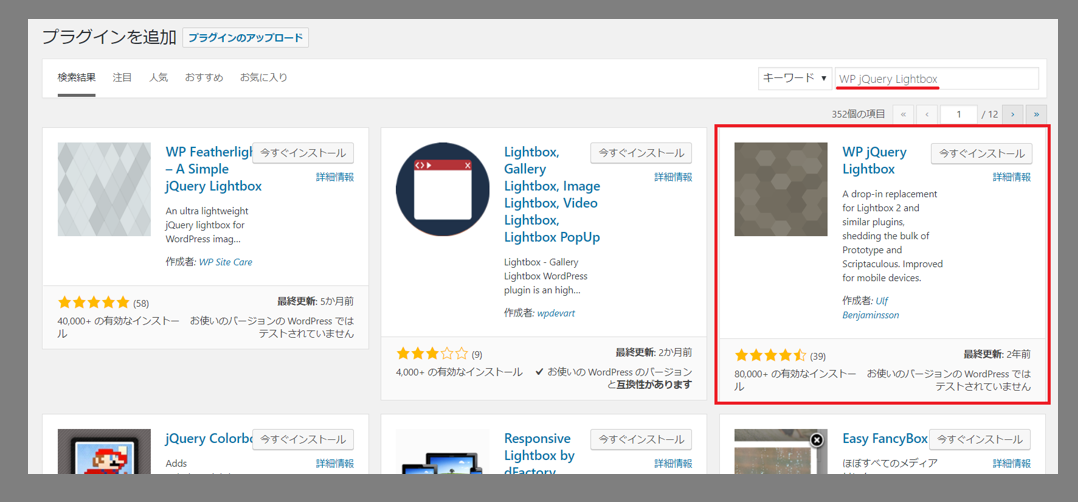
「プラグイン」メニューの「新規追加」から、「WP jQuery Lightbox」を検索します。

なぜかフルのワードで検索しても3つめくらいに表示されますが、見つけたらインストールします。
なお、僕は現在「Emanon Free」というWordPressテーマを使用しており、この「WP jQuery Lightbox」は互換性がない(お使いのバージョンのWordPressではテストされていません)ようなのですが、特に問題なく使用できてます。
お使いの環境によって異なるかもしれないので、こちらはご自身で試してみてください。
【2019.8.13追記】
有料WordPressテーマ「JIN」に変更しました。今のところ問題なく利用できております。
2.WP jQuery Lightboxの初期設定
インストールが完了したら、インストール済みプラグインから「WP jQuery Lightbox」の設定を開きます。

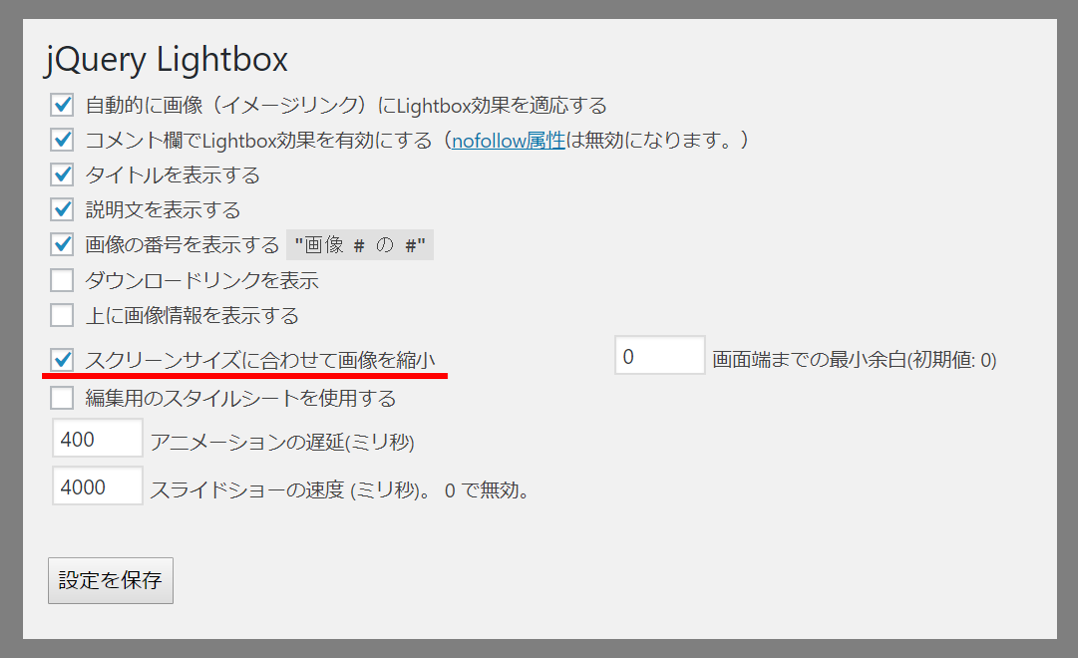
設定画面では、以下のチェックを必ずつけるようにしましょう。

この「スクリーンサイズに合わせて画像を縮小」を反映することで、クリック時に拡大される画像が、使用中の画面サイズにあわせて縮小(調整)されます。
これがされていないと、デジカメなどで撮影した高解像度の写真が、画面のサイズを越えて表示されてしまいます。要するに、逆に大きすぎる画像になっちゃうわけです。
ここにチェックを入れておけば、いろんな機器で撮影した画像も、適当に切り取った画面キャプチャも、いい感じにリサイズして拡大してくれます。撮影機器によるサイズ違いを気にしたり、一定のフォーマットに合わせて調整したりしなくてもいい。なんて楽!
そのほかのチェックは初期設定のままでいいと思いますが、必要に応じて付け外ししてください。僕は画面の通りの設定です。
3.ブログに追加した画像の個別設定
これで、「WP jQuery Lightbox」を使う準備は整いましたが、実際はブログ記事に画像を追加する際に、画像ごとに設定が必要です。
ちょっと手間ですが、慣れればシンプルです。
先ほど少し触れた、記事内に画像を追加した後の、

この「編集」ボタンから設定していきます。

配置とサイズはそれぞれの好みですね。僕は自分のWordPressテーマのサイズ感に合わせて、配置は中央、サイズはカスタムで横幅500、縦幅400弱くらいに設定しています。この設定がデフォルトの表示になります。
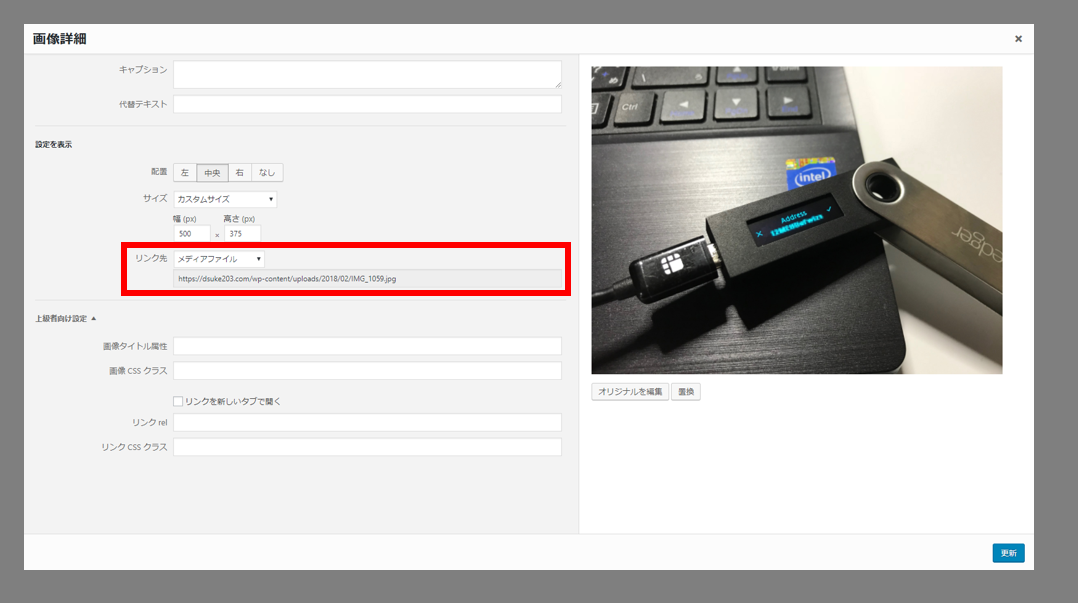
そしてクリックして拡大させるかどうかが「リンク先」のプルダウン。

「メディアファイル」を選択すると、クリック後に表示される画像の直接URLが表示されます。まぁこれはそのまま。
これで、クリックした場合にポップアップ表示で拡大されて、さらに画面サイズに合わせた大きさで収まってくれます。
まぁ、このブログ内の画像をクリックして、実際の動作を確認してみてください。
※なお、このプラグインが入っていない状態で上記の設定を保存すると、画像をクリックした際に元データの大きな画像が表示されるものの、次のページとして表示されるのでブログ記事に戻るにはブラウザの戻るボタンの操作が必要です。
ちなみに、「リンク先」のプルダウンは他に、
- 添付ファイルのページ…クリックするとブログ内の画像だけのページとして表示(Naverまとめのようなイメージ)
- カスタムURL…クリックすると該当のURLページを表示
というのが選択できるので、画像の拡大ではなく別ページに飛ばしたい場合にも使えますね。
今まで使ってなかった人は、いろいろと試してみると良いと思います。
まとめ:読者のために優しいUI・UXを
実際のところ、この「画像をクリックして拡大」させる挙動は、モバイル端末ではほとんど使われません。
理由はもちろん、2本指で拡大するピンチインが一般的だから。
スマートフォンなどの小さい画面でクリックした画像が拡大されても、画像は小さいままですしね(笑)
さらに言うと、PCユーザーでも、よほどちゃんと見たい画像でもなければ、クリックすることは少ないでしょう。
むしろクリックしなくてもちゃんと内容が伝わる画像、図版の準備が前提で、クリックして拡大させるのは最後の手段。
とはいえ、もっと画像をよく見たいなと思ってクリックしてみたけど、特に何も起こらなかった時のがっかり度はまあまあのものです。
今回のプラグイン「WP jQuery Lightbox」は、そういう時のためのものです。
この辺りに配慮するかどうかは、ユーザー体験を向上させる意味では地味に大切かなと思うので、導入してない人はぜひ試してみてください。
どなたかの参考になれば幸いです!
ではでは。
Dスケ
WordPress・ブログ運営の関連記事はこちら↓