どうも、Dスケです。
先日、ブログを読み込む際のストレスを和らげるために、アニメーションによるローディング画面を設定しました。
 くるくるするやつ。
くるくるするやつ。
このページも再読み込みすると、ローディング画面が表示されるはずです。
WordPressではプラグインが使えるので、ローディング画面を設定するのもカンタンでいいですね。
ということで、手軽にローディング画面が実装できて、しかも無料でいろいろなアニメーションも使えるプラグイン「Preloader」の設定の仕方について、解説していきます!
個人的につまづいた箇所もあったので、あまりWordPressに詳しくない方にも参考になれば幸いです。
目次
前段:ローディング画面を設定する意味とは?
 さすがいらすとやさん、なんでも素材ある。
さすがいらすとやさん、なんでも素材ある。まず前提として、なぜローディング画面を設定する必要があるのか?
それは、「ページを読み込む時間が長いと、読者は離脱してしまうから」です。
よく知られた事実でもありますが、ある人がサイトを訪れた際に、ページ読み込みに待てる時間は「3秒」が限度と言われています。
もちろん、個人や状況により、体感の部分は変わるでしょうが、ページ読み込みが長いと感じられてしまうと、せっかくのコンテンツも読んでもらえません。
根本的なページ速度を改善することは大前提ですが、それ以外に体感の時間を軽減するために、ローディング画面を準備することは、読者に離脱されないために大切な配慮といえます。
ローディング画面を実装するプラグイン「Preloader」
さて、ローディング画面の重要性を理解したところで、プラグイン「Preloader」についても少し説明。
「Preloader」は先ほども触れた通り、簡単にローディング画面を設定できるWordPressで使えるプラグインです。

特徴として、多彩なアニメーションがWebサイト上で用意され、自分好みにカスタマイズしやすく、しかも無料で使えることなどが挙げられます。
海外の方の制作のようなので、プラグインの説明は英語になりますが、必要なところだけ確認できれば問題なく使えます。
次からくわしい設定方法を見ていきましょう。
プラグイン「Preloader」のインストール
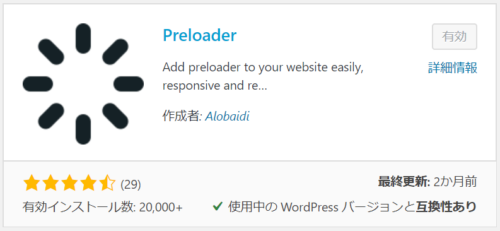
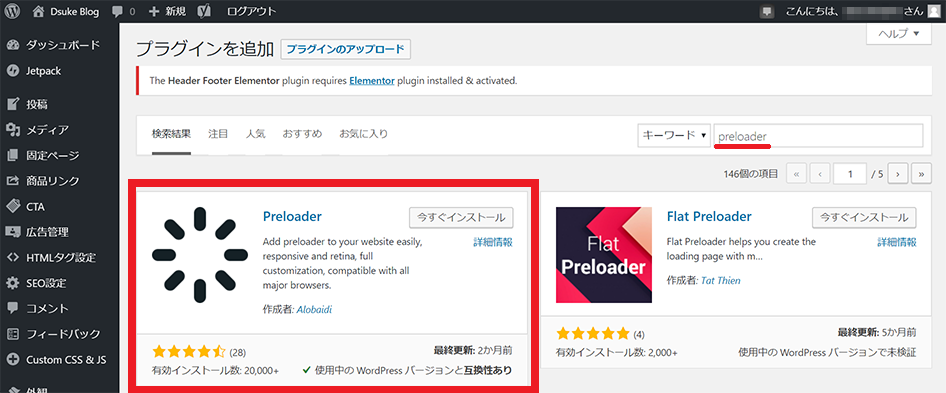
まずはWordPressメニューの「プラグイン」から「新規追加」を選び、キーワードの項目から「Preloader」と入力します。
 一番最初に出てくるはずです、Preloader。
一番最初に出てくるはずです、Preloader。
表示されたら、「今すぐインストール」をクリックし、そのあとに表示する「有効化」もクリックして有効設定にしておきましょう。
他にもローディング画面を設定できるっぽいプラグインは見つかるんですが、レビュー数が少ないなど不安が残りそうなので、僕はレビューの多いPreloaderを選びました。
興味ある方は色々試してみると面白いかもしれません。
ひとまずここでは、Preloaderで進めていきます。
「Preloader」設定前に、header.phpに書き込み
Preloaderが他のプラグインに比べて特殊なのは、プラグインをインストール・有効化しただけでは使えないという点。
WordPressテーマのheader.phpに、コードを追記しないと反映されません。
設定の前に、先に対応しておきましょう。
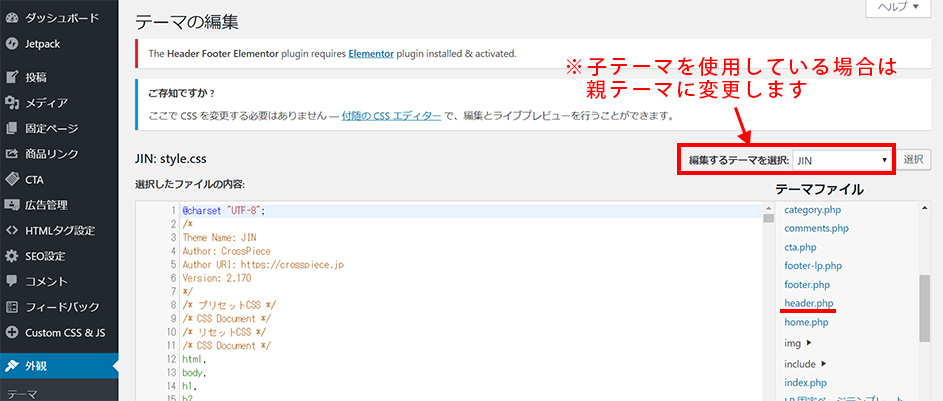
WordPressメニューの「外観」→「テーマの編集」を選び、header.phpをみつけましょう。
 僕はJINを使っているので、JIN-childからJINへ変更。
僕はJINを使っているので、JIN-childからJINへ変更。
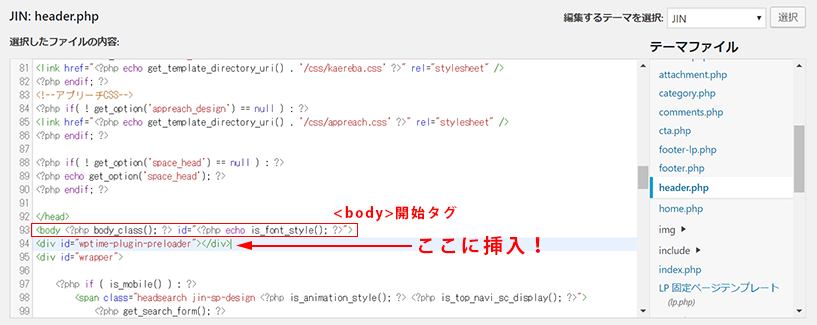
header.phpを選択したら、<body>の開始タグがあるので、その直下に、
<div id=”wptime-plugin-preloader”></div>
と入力します。
 <body ~ から始まっているところです。
<body ~ から始まっているところです。
挿入が終わったら、下にある「ファイルを更新」ボタンをクリックして、準備完了です。
参考までに、<body>タグはページのコンテンツを読み込むための最初のコードなのですが、この直下にPreloaderのタグを埋め込むことで、コンテンツを読み込む前にローディング画面が表示される、という仕組みですね。
「Preloader」設定:アニメーションを選ぶ
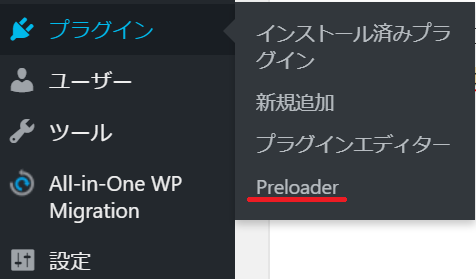
Preloaderの有効化が終わっていれば、WordPressメニューの「プラグイン」の項目に、新しく「Preloader」と反映されているかと思います。

こちらを選択すると、各設定項目が出てきますが、まずは実装したいアニメーションを選びます。
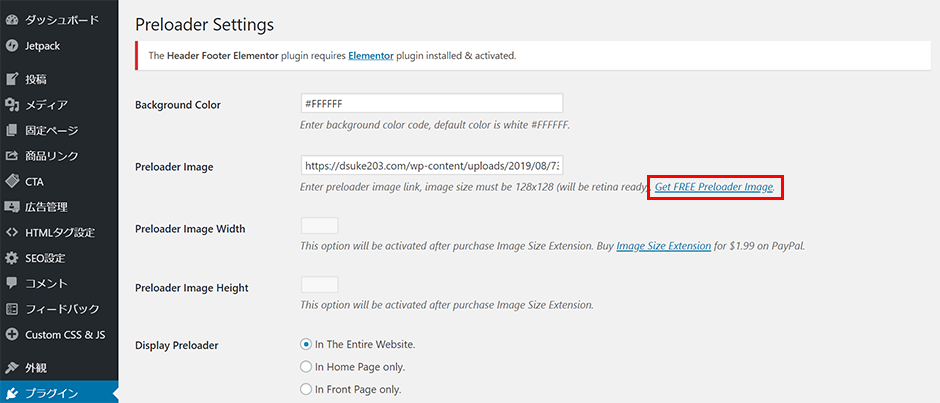
以下の画面の、赤枠の部分をクリックしましょう。
 「Preloader Image」の項目で、アニメーションを設定するわけですね。
「Preloader Image」の項目で、アニメーションを設定するわけですね。
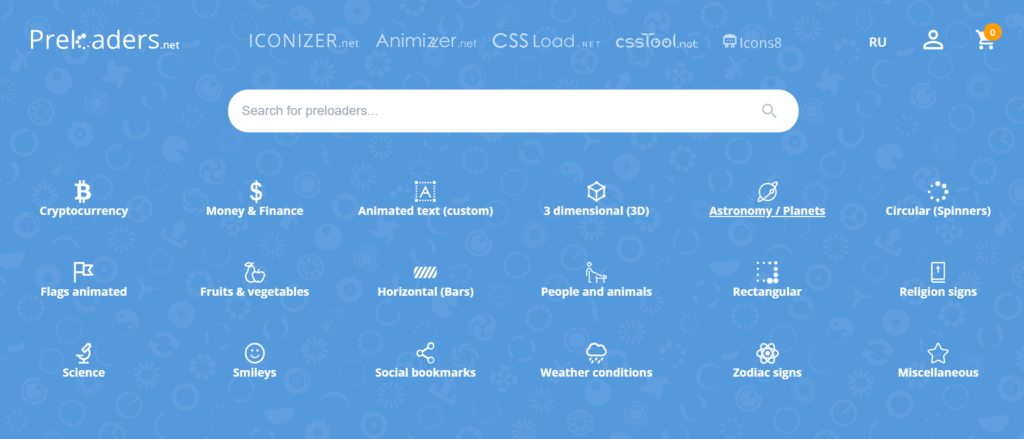
リンク先は「Preloaders.net」というプラグイン制作元のサイトですが、ここから多彩なアニメーションをプレビューで確認しながら、気に入ったものをダウンロードして設定できます。
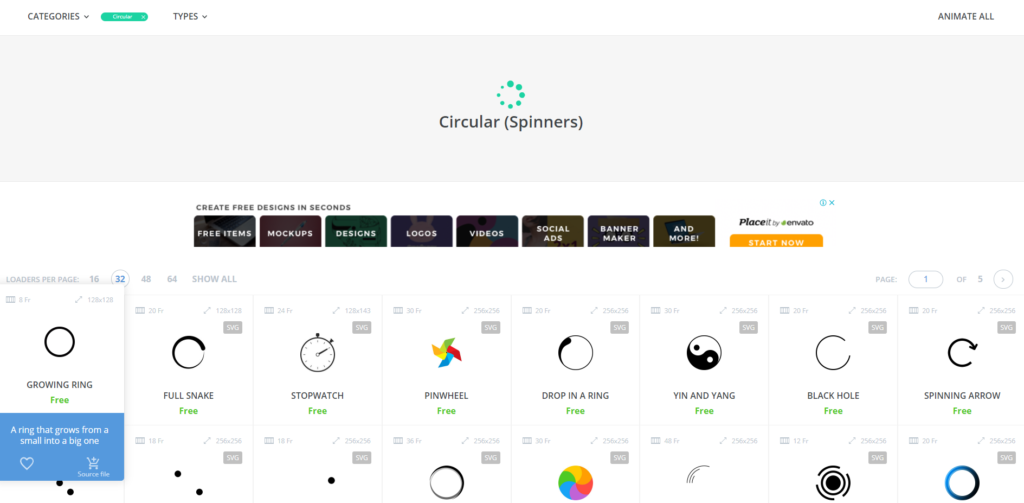
まずは上記トップ画面から選べるカテゴリーで、試しに一般的な「Circular (Spinners)」をクリックしてみましょう。(右上のやつ。僕のブログもこれです)
表示されたページを下にスクロールすると、いろんなアニメーションが表示されますので、各タイルにマウスを乗っけると、それぞれの動きがプレビュー表示してくれます。
 かなり数が多いので、いい意味で迷いますね。
かなり数が多いので、いい意味で迷いますね。
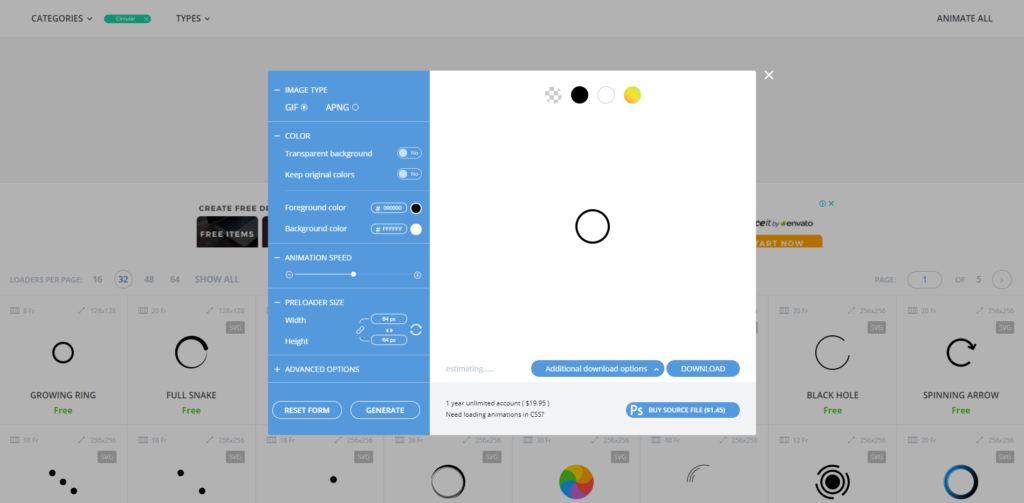
とりあえず、一番左上にあったタイルをクリックすると、各種カスタマイズ項目が表示されます。
各種項目を選んで「GENERATE」ボタンを押せばカスタマイズ設定が反映され、「DOWNLOAD」でダウンロードできます。
 結構細かい設定もできて、これは嬉しい…のですが。
結構細かい設定もできて、これは嬉しい…のですが。
ただし、このカスタマイズ、Preloader上で使えるのは「128×128px」のサイズのみとなっているので、ご注意ください。
(有料版ならそれ以上のサイズでも使えるようです)
ダウンロードが終わったら、WordPressメニューの「メディア」からGIFファイルをアップロードしましょう。(ファイル名はそのままで構いません)
ここまでで、アニメーション画像の準備は完了です。
「Preloader」設定:各項目を選択して実装!
あとは、Preloaderの設定ページを編集して、完了すればローディング画面が実装されます。
以下が設定項目となりますので、参考にして設定してみてください。
Background Color:
ローディングアニメーション表示時の、背景色を設定します。
Preloader Image:
先ほどのローディングアニメーションを設定します。デフォルトで入っていたURLは削除して、メディアの画像情報にある絶対パス(https://自分のサイトアドレス~画像ファイル名)を入力しましょう。
Preloader Image Width:
ローディングアニメーション画像の横幅を設定する項目。ただし、有料機能。
Preloader Image Height:
ローディングアニメーション画像の縦サイズを設定する項目。こちらも、有料。
Display Preloader:
ローディング画面をどこに表示するかを選択します。
・In The Entire Website. →すべてのページ読み込み時に表示
・In Home Page only. →トップページのみ表示
・In Front Page only. →こちらもトップページのみ表示(違いがよく分からず)
・In Posts only. →投稿ページのみ表示
・In Pages only. →固定ページのみ表示
・In Categories only. →カテゴリートップページのみ表示
・In Tags only. →タグ検索後のトップページのみ表示
・In Attachment only. →ファイルダウンロード時のみ表示
・In 404 Error Page only. →ページが見つからない場合のみ表示
Preloader Element:
前の項目で行った、「header.phpにPreloaderタグを入れてね」の案内です。
設定が完了したら、一番下の「Save Changes」をクリックして保存しましょう。
これで該当のページを読み込んだ際に、ローディングアニメーションが表示されます!
まとめ
header.phpの編集というハードルはあるものの、こんなに簡単にローディング画面が設定できるのは助かりますね。
ぜひ、ブログやホームページに来訪してくれる人へのストレス緩和施策として、ローディングアニメーションを取り入れてみてください!
ではでは。
Dスケ