マネくんのデザインツール講座、今回は「Illustratorのペンツール」の使い方について解説していきます。
Illustrator(イラストレーター)で絵を描くときに必須でありながら、最もつまずきやすいツールの一つが「ペンツール」です。
Adobe独特の操作を必要としますが、一度イラレで慣れてしまえば他のソフトでも同じように使うことができるので便利です。
まずは基本のキの操作から、じっくり学んでいきましょう。
Illustrator(イラストレーター)のペンツールとは?
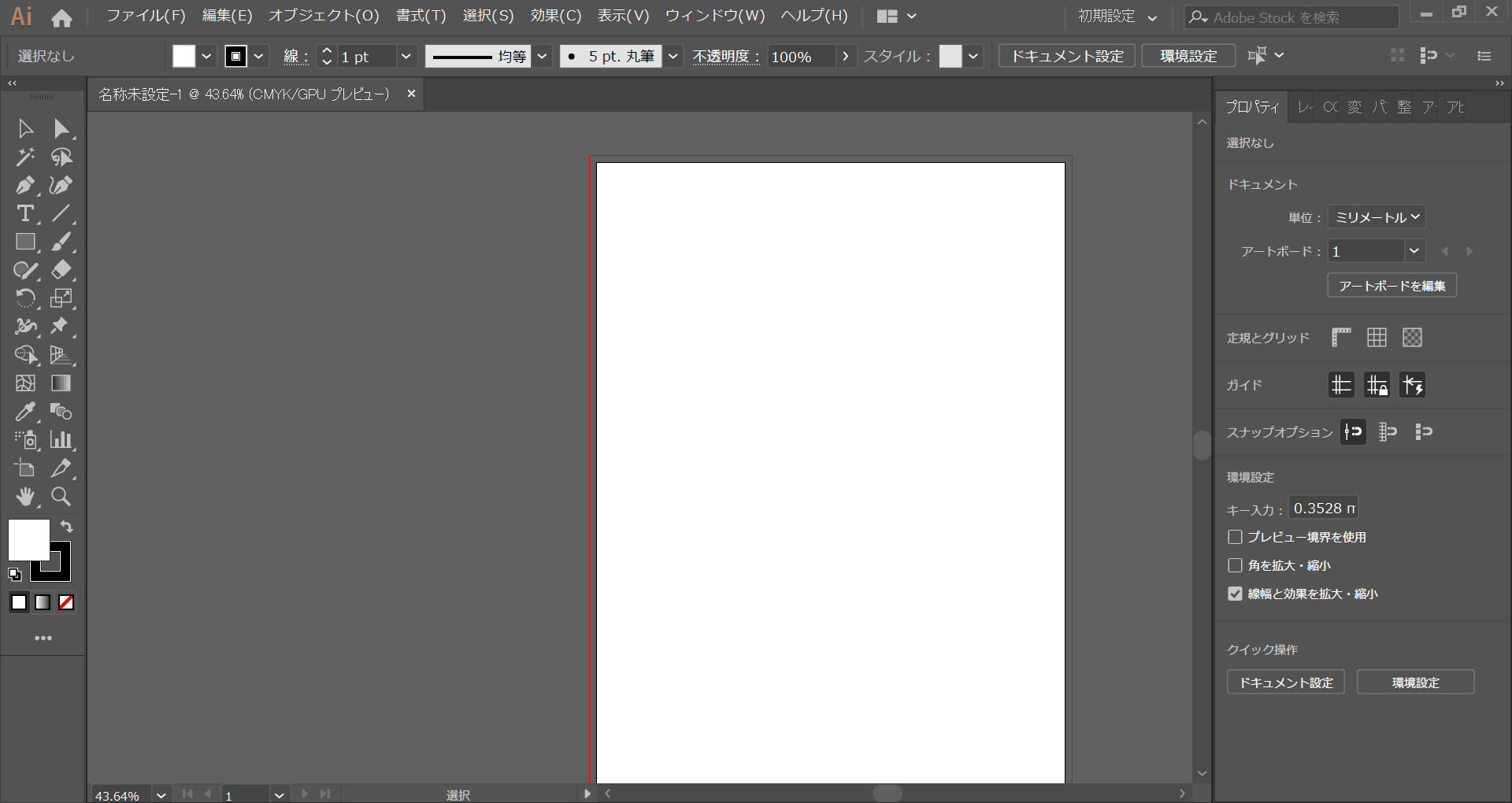
 Adobe Illustrator CCの全画面。
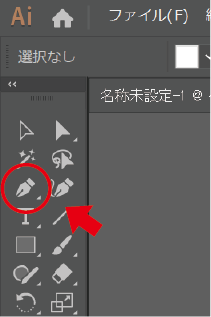
Adobe Illustrator CCの全画面。画面の左上のほうにある、ペンの形をしたアイコンが「ペンツール」です。

特に曲線だけのことを指すわけではないのですが、このペンツールで描かれた線のことを「ベジェ曲線」とよびます。
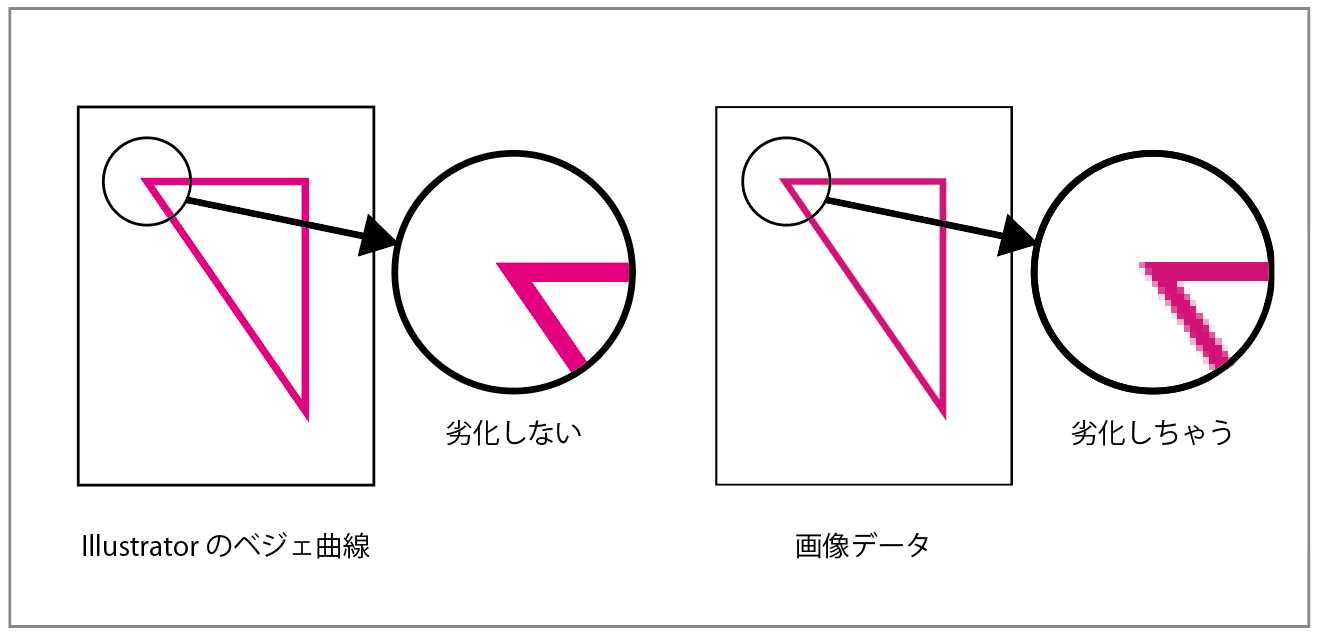
ベジェ曲線の特徴として、どれだけ拡大しても画素が劣化しない「ベクターデータ」を作れることが挙げられます。

ベクターデータはそのままaiデータ(Illustratorの拡張子)で保存すれば、誰が開いても劣化しないデータとして扱うことができるので、画像だとよくありがちな「解像度(画素)が粗くて使えない」みたいなことがなくなります。
そのあたりの詳しい話は、改めてどこかで。
イラレのペンツール 基本的な使い方
まずはIllustrator CCを起動して、[ファイル]→[新規]から新しいアートボードを開きます。
ペンツールのアイコンをクリックすると、カーソルがペンの形に変わります。

手始めに、直線の書き方から見てみましょう。
ペンツールで直線を描いてみる
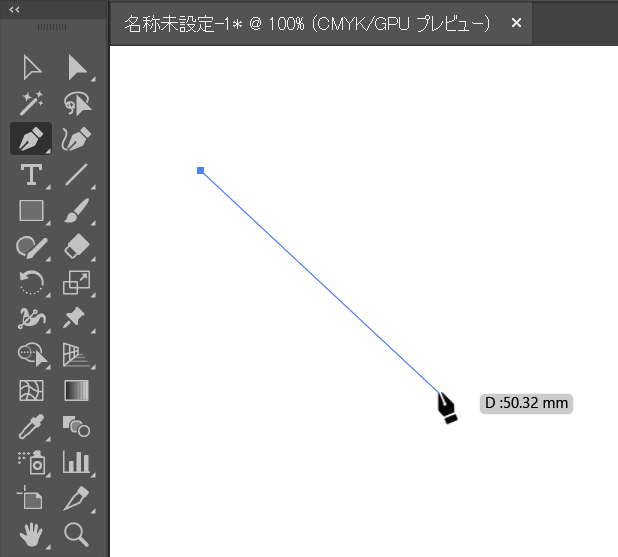
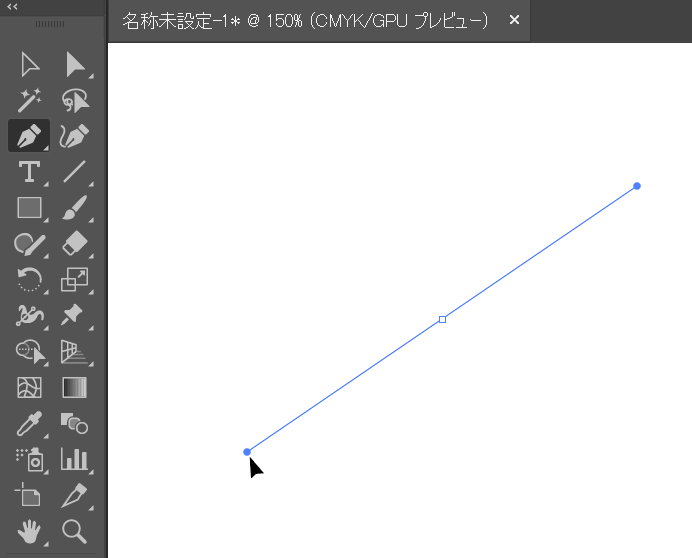
一度クリックして離し、マウスを動かすと、カーソルに合わせて線が付いてきます。

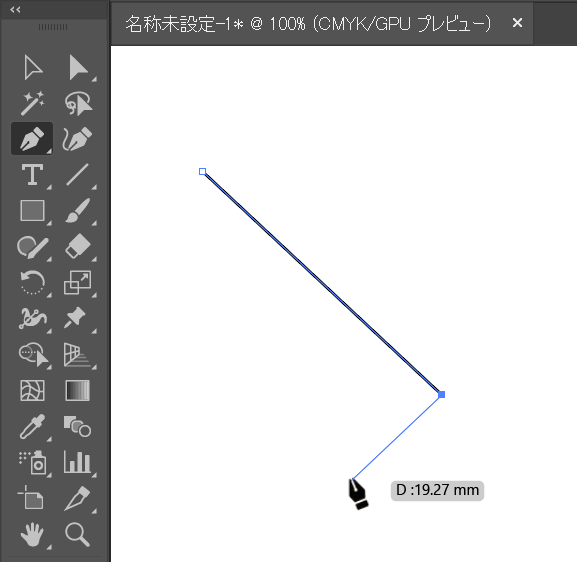
もう一度クリックすれば、直線をひくことができます。

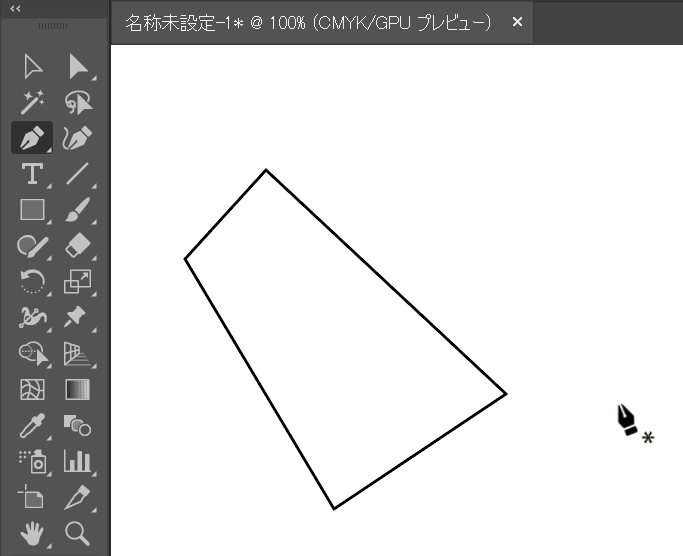
最初の点まで戻せば、線に囲まれた形(シェイプ)を描くことができます。

簡単ですね。
ちなみにシェイプを作らず、線だけで終わらせたい場合には、Enterキーを押せばOKです。
●クリックして離す、クリックして離す、の繰り返し。
●起点と終点を結べば、シェイプになる。
●途中でEnterキーを押せば、単独の線になる。
続いて、同じようにペンツールで、今度は曲線を描いてみましょう。
ペンツールで曲線を描いてみる
曲線を描くときは、「なめらかな曲線を描きたい」か、「鋭角のある曲線を描きたい」かによって、始めかたが変わります。
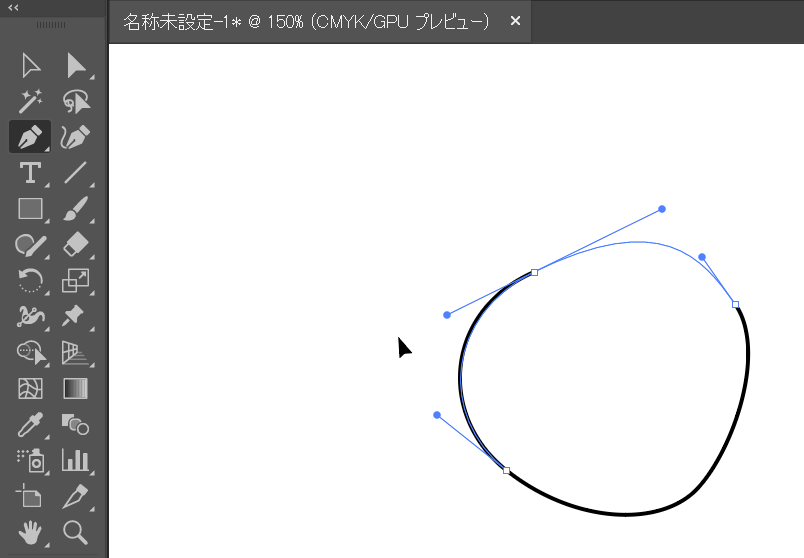
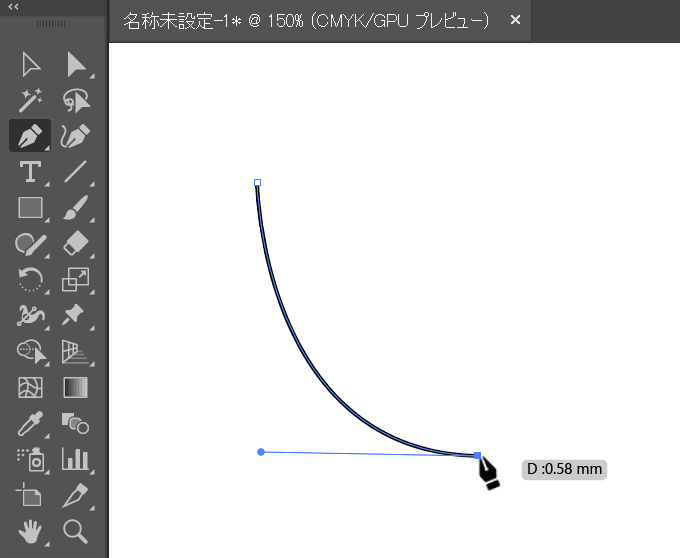
なめらかな曲線を描きたい場合は、最初にクリックしたあとマウスを離さずにドラッグして引っ張ると、「ハンドル」という線の角度を調整するツマミが出てくるので、それを伸ばしながら描いていきます。

同じ要領で、クリックして引っ張って離す、クリックして引っ張って離す、を繰り返して線をつなげると、なめらかな曲線を描くことができます。

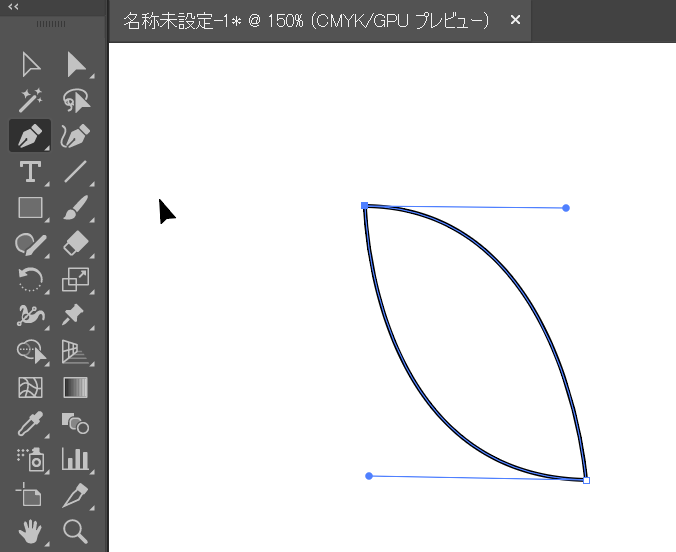
最後に起点と終点をつなぐときも、しっかりハンドルを伸ばしましょう。この両方ともにハンドルがある状態で、線がなめらかになります。

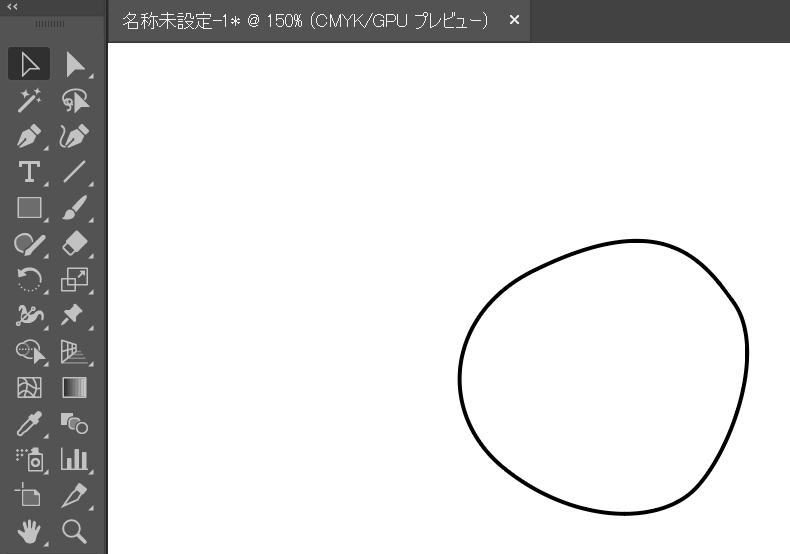
角のない、なめらかな曲線ができました。
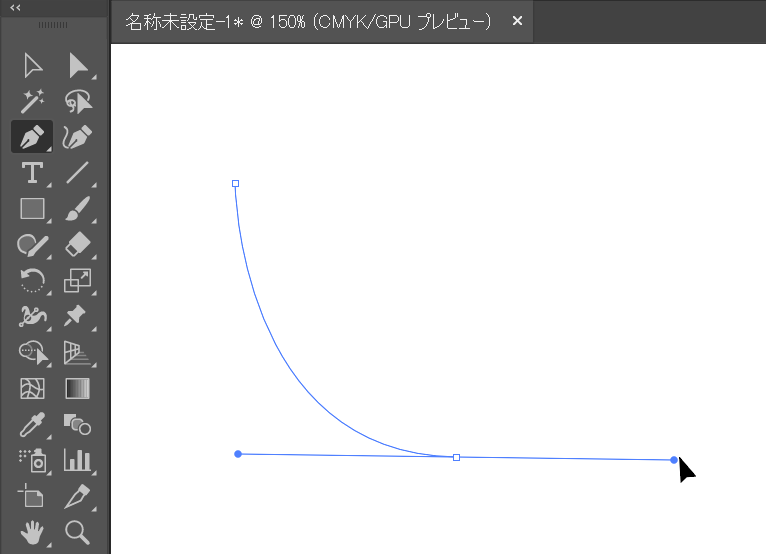
続いて、鋭角のある曲線を描きたい場合には、最初にクリックしたあとにすぐ離して、次のクリック時でドラッグして引っ張ります。

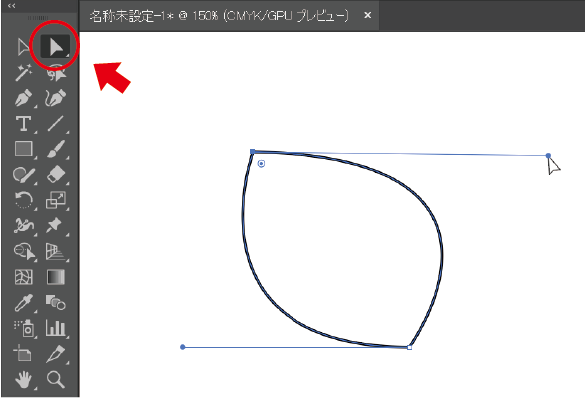
引っ張ると両方のハンドルが出てきますが、ここでマウスを離して、ハンドルの起点を再度クリックすると、これから進む側のハンドルだけが消えます。

そして終点までつなげると、ハンドルが片側しかない曲線ができます。こうすると、角のある曲線の完成です。

このハンドルはダイレクト選択ツール(左上の白い矢印のアイコン)で移動させることで、角度の調整が可能です。
また、それぞれのハンドルの起点となっているポイント(「アンカー」といいます)も、ダイレクト選択ツールで位置を移動することができます。
思った通りの角度にならなかったり、思った位置にアンカーポイントが打てなかった場合には、ダイレクト選択ツールで微調整しましょう。

●「なめらかな曲線」の場合は、クリックして離さずにドラッグして引っ張る。
●「鋭角のある曲線」の場合は、ドラッグして引っ張ったあとに、アンカーポイントをクリックしてハンドルを消す。
●角度やアンカーポイントの微調整は、ダイレクト選択ツールで行う。
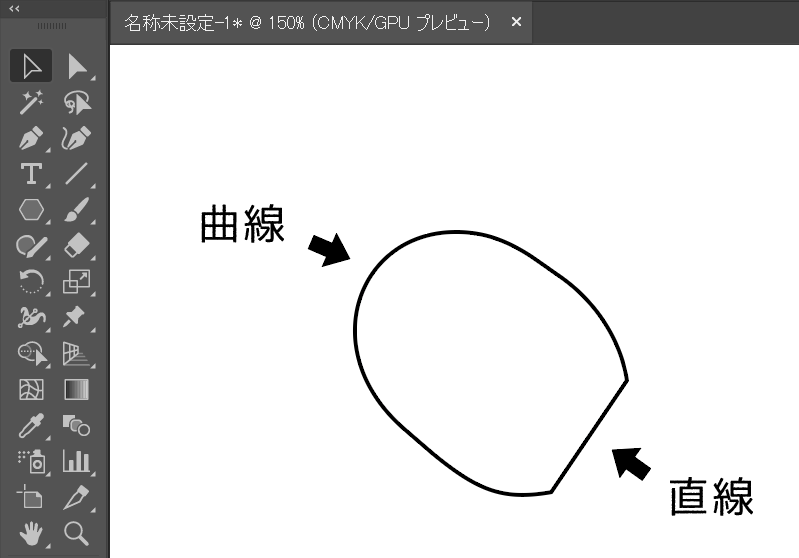
これらを必要に応じて切り替えることで、直線と曲線を組み合わせた、さまざまな線や形を描くことができるのです。

ペンツールの使い方 まとめ
ペンツールでつまずいてしまうのは、きっと自由に線が描けるだろうというイメージが先行して、本来の「直線を描くためのものではない」という機能と、最初に抱くイメージが違うからだと思います。
ペンツールはベジェ曲線を描くためのツールなので、基本的には曲がったりなだらかな線を描くのに適しています。もちろん直線もひけますが。
なので、「どれくらいドラッグすると、どれくらい角度がつくのか」を意識しながら使っていくと、徐々に思った通りの線がひけるようになると思います。
Adobe Illustrator CCのご紹介
Adobe Illustrator CCは、デザインを幅広く制作するのには必須のツール。月々2,000円ほどで、プロと同等の環境が手に入ります。ぜひ、この機会にお試しください!
次回のデザインツール講座も、お楽しみに!
ではでは。
Dスケ