どうも、Dスケです。
最近、ブログ界隈でよくみる「アイキャッチ」問題。
「アイキャッチ」とは、ブログ記事の一番最初に表示される画像のことで、これを綺麗に仕上げることで、SNSなどの拡散時に目を引き、記事への誘導率があがります。
インパクトのある画像が使われていると、確かに記事まで読んでみたくなりますね。
ただ、ディレクターとして活動している僕からみると、まだまだブログ界隈で語られている「アイキャッチ」は、デザイン素人からするとハードルが高い気がしています。
記事を書くたびにアイキャッチで悩まされるのも、本末転倒です。
そこで、今回はブログのアイキャッチについて、簡単かつ大切なポイントをおさえ、オリジナリティのある画像を作れる方法をご紹介します。
あまりデザインが得意でない方、アイキャッチには極力時間をかけたくない方は必見です!
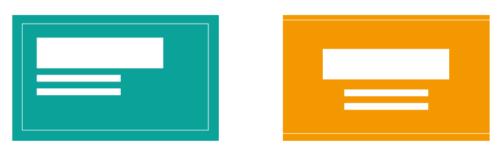
アイキャッチの「フォーマット」を決める

まず、前段として、フォーマットを決めていない人が多すぎる。と感じます。
フォーマット(型)とは、デザインをする際にしたがうべき決まりのこと。いわゆる、デザインフォーマットです。
企業でつくる同じシリーズの商品チラシなどの場合、ある程度のフォーマットを決めておき、そこにキャッチコピーや説明文を流し込むことで、デザイン制作の効率化を図ります。
また、ある程度カタチを決めてしまうことで、見てくれる人に「あ、この雰囲気のチラシは、この商品シリーズのものだな」とイメージしやすくなる効果も期待できますね。
分かりやすいのは、イケダハヤトさんのタイポ(文字)だけのシンプルなアイキャッチ。
一見、手を抜いているようにも見えますが、一度「これで行こう」と決めてしまえば、あとは続けていくと「そのブログの色やテーマ」になるんです。
このタイポのアイキャッチ、僕もマネさせてもらってます(笑)

(記事の内容は、全く関係ありませんが)
フォーマットを考えるのは、Googleの画像検索で「ブログ アイキャッチ」と検索すれば参考画像がたくさん出てきますし、PinterestやCanvaでもお手本がたくさん見れると思います。
自分のフォーマットが決まれば、アイキャッチを見てくれた人にも「あ、このアイキャッチ画像はあの人のブログだ」とイメージを植え付けることができます。
正直、プロのデザイナーさんであればまだしも、毎度のブログ記事のために、毎度違ったデザインを組み直すのは、あまり効率的とは言えません。
自分で書くブログであれば、ある程度ブログタイトルや記事タイトルの文字数など、決まったものを反映することが多いでしょうし、画像のどのあたりに入れておくかを決めておくと、背景が変わっても記事タイトルが変わっても同じイメージを踏襲できます。
※もちろん、そういうのが好きであれば、時間をたっぷり使ってください。僕もどちらかといえばそっちなので、ブログアイキャッチではあまりフォーマットを決めてないのですが。
できれば、自分で写真を撮る

現在では、著作権フリーで使える無料画像も増えてきましたね。
探し方が上手であれば、誰ともかぶらないアイキャッチ素材を見つけることも出来ると思います。
しかし、貴方がいいなと思うシンプルで使いやすい画像は、たいてい他の誰かも同じことを考えます。
お金に余裕があれば有料の画像を使うのも手ですが、おすすめは自分で撮影した画像を使うことです。
(ちなみに、有料画像を使う際の参考は、マナブさんのブログがおすすめ)
自分で撮影した画像を使うメリットとして、
- 無料であること
- 最近はスマホで高画質の写真を撮れること
- フォーマットに沿った画像を用意できること
- オリジナリティのあるアイキャッチが作れること
が挙げられます。
例えば、先ほどの「花が左端に寄った写真」ですが、右半分をテキストを入れる場所として想定して撮ってます。

右側にブログ記事タイトルや、ブログアイコンなどを入れるフォーマットにしておけば、最初から「右半分は何もないように空けておこう」や、「右半分はボカしておこう」など、撮影の時点で考えることができるのです。

逆に、このダムの画像は元々は左右反対でしたが、反転して使ってます。
このように、フォーマットが決まっていると、写真選びにおいても切り取り方で迷わなくて済んだり、反転での活用ができたりするので、そんなに上手じゃない写真でもサマになる使い方ができます。
なおかつ自分だけが撮った画像なので、オリジナリティも表現できるわけです。
スマホで高画質の画像がたくさん撮り溜めできる時代になりました。
空いた時間や旅行に行ったときなど、何気ない瞬間の写真を撮っておくのがおすすめです。
余談ですが、この「フォーマットに合わせて写真を撮る」を意識できると、例えば取材時の撮影などで、「誌面構成を考えながら写真を撮る」といったことにも通じるので、編集スキルを上げるうえでもおすすめです。
ゴシック体フォントでタイトルを書く

アイキャッチは1枚の画像なので、せいぜい書ける文字はタイトルくらいです。
しかもアイキャッチはTwitterなどの小さい添付画像などで表示されることも多いので、ある程度大きく載せる必要があります。
日本語のフォントには大きく分けて「明朝体」と「ゴシック体」がありますが、タイトルとして使う場合には「ゴシック体」を使うのが一般的なセオリーです。
ゴシック体は、線の太さが均一なので、明朝体に比べてインパクトがあり、目に入りやすい特徴があります。そのため、簡潔に要点を伝える文章やキャッチコピーに使われることが多いフォントです。
明朝体は横線や画の終わりが細いため、インパクトを出しづらかったり、小さくなると読みにくいというデメリットがあります。
目を引くアイキャッチ画像の制作の際には、タイトルはゴシック体で書きましょう。
ただし、反対に「ハズシ」として明朝体を使うことも勿論あります。
その場合は、背景に何もない状態にして読みやすくしたり、この後に紹介する文字の装飾などでサイズが小さくても読めるようにするなど、配慮が必要です。
文字の色・装飾はいろいろと変えてみる

画像と載せる文字が決まればそれで終わり、ではありません。
むしろ、①のフォーマットを決めてしまえば、素材集めには苦労しないと思うので、一番大事になってくるのが文字の色使いや装飾になると思います。
例えば、先ほどの「花」と「ダム」のアイキャッチ。
同じタイトルで、同じ文字色ですが、「ダム」の方にだけ影を付けています。
僕はあまり袋文字や派手な装飾はしたくない派なのですが、タイトルを載せてみると白が見えない場所もあったので、影を付けることで可読性を高めています。
このように、フォーマットを決めつつも、本当にこの背景画像とこのタイトルの色・装飾で、見る人にとって見やすいのか、より見やすくなる色味や装飾はないのかと、試行錯誤することは大事かなと思います。
同じ色でも、明度や彩度によって見やすさが変わることもあります。いくつか試してみながら、最適だと思う色・装飾で反映してください。
なお、色に関する基礎知識も重要です。こちらのサイトがかなり専門的で詳しいので、色を組み合わせるときなどの参考にしてみてください。
まとめ:アイキャッチは「効率よく」「見やすく」つくろう
ということで、初心者の方向けに、アイキャッチを効率よく作るポイントについてご紹介しました。
- アイキャッチの「フォーマット」を決める
- できれば、自分で写真を撮る
- ゴシック体フォントでタイトルを書く
- 文字の色・装飾はいろいろと変えてみる
もちろん、上記の基本的な作り方が出来てきたら、少しずつ変えてみたり、別の作り方を試してみるのもアリです。
なかなかデザインすることに慣れない人は、ぜひとも参考にしていただければ幸いです。
ではでは。
Dスケ