どうも、Dスケです。
最近、個人のブログでも非常にデザインやアイキャッチに力を入れている方も多くて、一応プロとして戦々恐々としている僕です(笑)
デザインが身近になるって素敵ですよね、そういう意味では嬉しい傾向です。
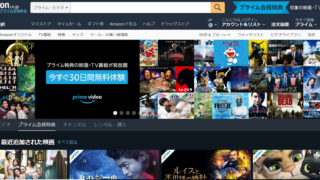
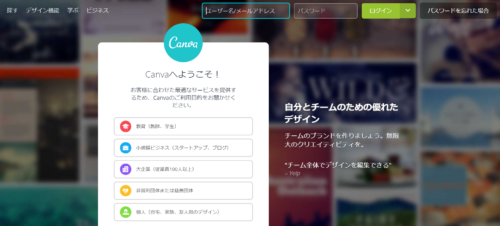
そのブロガーさん界隈では、『Canva』というWebサービスがとても人気で、確かに綺麗にデザインされたものをよく目にするんですが、個人的には少しカスタマイズしづらい印象を持っています。もちろん、無料のデザインツールとしては超優秀ですけどね。
そこで、今回は、このCanva以外にも優秀なデザインツールはあるんだぞ!ということで、個人的におすすめする2つの無料デザインソフトをご紹介します。
僕が実際に、以前のデザイン制作の現場で使っていたこともあって、そのクオリティは折り紙付きです。
ただし、どちらもちょっぴりクセのあるソフトなので、使ってみるかはご判断にお任せしますが、まぁ無料なのでね。試してみるのもいいかもね(なげやり)
※今回はPC用デザインツールとしてピックアップしています
目次
Canvaのいいとこ、イマイチなとこ

Canvaはもちろん素晴らしいサービス。ここはまったく否定しません。
無料で以下のことができるのは、ちょっと前までは考えられませんでした。
- デザインサンプルが豊富で、イメージを作りやすい
- 記事アイキャッチ、Twitterカードなど、各フォーマットごとにテンプレートが用意されており、サイズを気にしなくてよい
- アカウント連携でPC、モバイルで同期されるので、同じデータをマルチデバイスで管理できる
そのほか、グラフやプレゼン資料などの作成にも使えたり、デザインに関するコラムが用意されていてスキルアップもできたりと、初心者には嬉しいサポートが満載です。
しかし、当然無料で使えるのは有料機能への導線であり、いくつかの制限もあります。
そこを「イマイチ」というのは気が引けますが、まぁ気にせず挙げてみると。
- 保存できるデータに制限がある
- フォルダ分けができない
- テンプレートは既存のものしか使えない(新しいフォーマットを作成できない)
- フォントだけを抜き出せない(ロゴとして使えない)
- フォントをアップロードできない
- スマホアプリでは細かいフォント選定・調整が難しい
僕は、インスタ用の画像をスマホ内で編集できるといいなと思って使い始めたのが最初だったんですが、最後に挙げたフォント選定が手間に感じて、結局使わなくなりました。
少し間が空いたので、今はもう改善されてたりするのかな?
とはいえ、無料で使えるフォーマット、フォントには制限があるため、完成品をみれば「あ、これCanvaで作ったな」というのがなんとなく分かります。このへんも、自由度が少ないための弊害ですね。
最近はMicrosoft PowerPointでもかなり自由にデザイン的な編集ができるようになっているので、上記のような部分が改善されないと、じゃあパワポでいっか、となりそうだなと感じています。
いや、僕は専門なのでAdobeのツールを使ってますが。
でも、無料でも自由なデザインがしたいじゃないか!ということで、これからご紹介するのがおすすめデザインツールです。
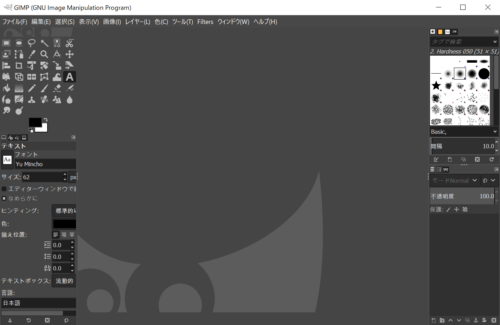
GIMP(GNU Image Manipulation Program)

僕が無料のデザインツールを探した経緯として、以前の会社ではデザイナーのみにAdobeのアカウントが付与されていたため、ディレクターの自分では簡単なデザインラフや画像処理さえできないという環境があり、「無料で似たようなことできるソフトはないのか」というのが動機でした。
要はAdobeの代わりとなるソフトを探したわけですが、この「GIMP」は、Photoshopの代わりとして有名な無償ソフトです。
ソフトのインストールから使い方までは、こちらのQiitaのエントリーが非常に分かりやすかったです。
通常、Webサイトなどで目にする広告バナーは、Photoshopを使用して作られていることが多いです。僕はイラレなんですが。
なので、似た機能を持つGIMPを使えば、写真を用いた一般的なバナーやアイキャッチなどは作ることができます。
Photoshopのようにレイヤーを分けたり、画像に修正を加えたりもできるので、写真をメインにしてデザインを作る人にとっては使いやすいですね。
 中央で見切れているのは、GIMP公式キャラのウィルバーくん。
中央で見切れているのは、GIMP公式キャラのウィルバーくん。難点としては、以下のようなところ。
- 使い始めるまでの設定・機能理解に時間がかかりそう…
- ところどころ英語でしか表示されないので、慣れるにも時間がかかる
特に、フォントについてはGIMP専用のフォルダに読み込みにいっちゃうようで、そのあたりのディレクトリ変更などが面倒っぽいです。僕もうまく設定できなかった…
以下のサイトあたりが最初の使い方としては参考になりそうなので、ぜひ参照しつつ、触ってみてください。
最終的には、Qiitaのエントリーにあるようなハイセンスなグラフィック画像も作れるということで、使いこなせば自由度の高い無償ソフトですね!
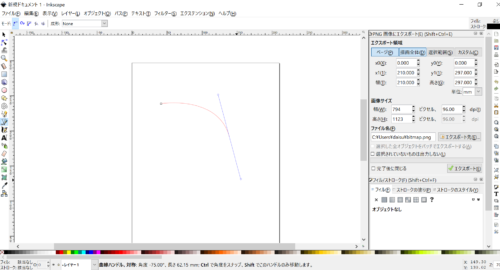
Inkscape

もう一つのおすすめ無償ソフトが「Inkscape」(インクスケープ)。このInkscapeは、illustratorの代わりとしてこちらも有名です。Dスケ的にはこちらがイチオシ。
久々にソフトウェアを探してみると、なんとMicorsoft Storeで提供されていました。偉くなったね、Inkscape!(なにさま)
https://www.microsoft.com/ja-jp/p/inkscape/9pd9bhglfc7h?activetab=pivot%3Aoverviewtab
特長としては、illustratorに代表される、ベクターと呼ばれる劣化しないデータを扱うことができる点ですね。
ベジェツールというイラストレーターでお絵かきするのと似たような使い方で、自由に線を描くことができます。

動作はまったく一緒という訳ではないので、イラレと同様にとは言えませんが、ベジェツールの概念を理解するには十分なので、使いこなしておくと後々イラレでも苦労しないかも。実際僕も、Inkscape→illustratorの流れで入っていきました。
いいところはロゴやフォントデータを作れることですね。
フォントの選択時はすべて英語表記で出てきますが、一応PCにインストールされているフォントが読み込めるので、商用可能なフリーフォントなどでオリジナルロゴなどを作ることができます。
こんな感じで。カンタンですいません。

もちろん、写真も一緒に加えてアイキャッチも作ることができるので、Webのデザイン制作は一通りできるほか、CMYKの色設定もできるので、印刷用のデータも作成可能。
ちょっと無料なのにスキがなさすぎるな…
データ出力は画像でしかできないので、Inkscapeのデータをそのまま印刷するか、画像データをWebに使うかの2択の使い道になりますが、個人で使う分には十分ですね。
こちらのサイトで、さきほどのGIMPとあわせて、Inkscapeの使い方もたくさんまとめてくれてました。このサイトいいな、僕も後からじっくり読もう。
互換性とかまったく考えなくていいなら、高いお金払ってAdobe使うよりは、断然Inkscapeでいくのに…
GIMP、Inkscapeを使う際の注意点
 いや、笑ってないで、気を付けてね。
いや、笑ってないで、気を付けてね。無償で使えて何でもできる、2つのおすすめデザインソフトですが、共通する注意点もあります。
以下のポイントを理解したうえで、使っていただくのがよいかなと思います。
チームで使うのには向いていない
一人でデータの作成から納品まで済むような案件なら問題ないのですが、複数人でデータを共有しながら使うのには、あまり適さないかなと。
理由としては「あまり知られたツールでない」「使いこなすまでに時間がかかる」などがあります。要は、あまり一般的じゃないw
一応、GIMPは独自拡張子である.xcfで、Inkscapeはパスデータも保存できる.svgで、それぞれデータ共有もできるんですが、無償な分Adobeに比べると機能も少なく、動作も少しもっさりします。
今回、両方久しぶりに触ってみると、特にUIが辛いですね。Adobeはサブスクリプションで常に最新版が更新されるだけに、使いやすさという点では圧倒的です。
チームで効率よく作業したり、分業したりするのであれば、大人しくAdobeを使いましょうw
データの互換性がない
さきほども少し触れましたが、チームで作業したり、外部とのやりとりが発生する場合に出てくるのが、データの互換性の問題です。
特に印刷所を通した紙媒体での納品の場合、最近は画像での納品もできるようですが、安全なのはAdobe社が定めているaiやPDFフォーマットのデータ。
Adobeツールが広く普及している理由は、実はツールのクオリティの高さよりも、この互換性のほうが重要だったりします。それくらいフォーマットは大事。
GIMP、Inkscapeともに、共有できる書き出し形式は画像データのみ(PNG、JPEGなど)なので、どこまで納品時のクオリティに耐えられるかは微妙なところです。
こういうデータ品質の微調整に関してもAdobeツールが数段上なので、不安な場合はこちらも大人しくAdobeを使っておきましょうw
個人利用が前提で、Web掲載のバナーやアイキャッチ制作がメイン、印刷も自宅でするレベルであれば、GIMPやInkscapeを使いこなすことで、Adobeと同等クオリティも可能です!
まとめ:難易度は高いが、使いこなせば高機能

正直、Microsoft Officeを持っている人であれば、最新のパワポでも十分デザインできるんですが(本末転倒)、今やオフィス製品もサブスクが多くなってきましたしね。
加えて、おすすめした2つのツールはやはりデザインに特化しているので、写真の調整や線画の調整など、まさに「微調整」が可能なので、パワポやCanvaで物足りなさを感じた人にとっては痒いところに手が届くツールと言えるでしょう。
しかも無料だし、試してみるのもタダだし、メリットしかないね! ※特に広告費などもらっていませんw
その分、使いこなすまでには少し時間がかかるかもしれないので、今使っているツールと併用しつつ、慣れてきたら移行するのがいいかもしれません。
今回調べてみたら、ご紹介したようにたくさんの方が使い方をブログにまとめていたので、それらもぜひ参考にしてみてください。
PCだけじゃなく、スマホやタブレットだけでもデザインやイラストが作れる時代なので、そちらもそのうちまとめてみたいなと思います。
ではでは。
Dスケ