マネくんのデザインツール講座、今回はIllustratorでの「キラキラ」の作り方について解説していきます。
ゴージャスなデザインや、女性らしい煌びやかなデザインを作る際に、何かと重宝するキラキラ。正式には「クロスハッチ」というらしいですね。初めて耳にした言葉でしたがw
今回はイラレで作る、そんなキラキラの作り方について解説します。(もうクロスハッチ使う気ない)
キラキラの元となるシェイプを作ろう
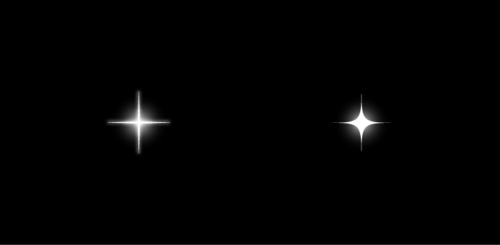
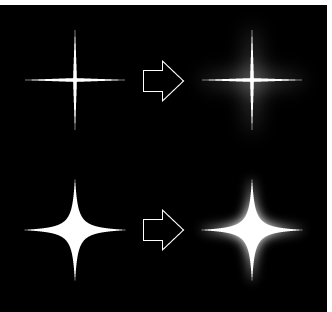
 今回の完成イメージ。どちらも微妙に違いますね。
今回の完成イメージ。どちらも微妙に違いますね。
イラレでの光の筋のシェイプは、2種類の作り方があります。デザインのテイストに合わせて、最適なほうを選びましょう。
スターツールで作る

スターツールは文字通り、星型のシェイプを作るためのツールですが、星の先っちょにあたる5つの点を4つにしたり6つにしたりすることで、光の筋を作ることができます。
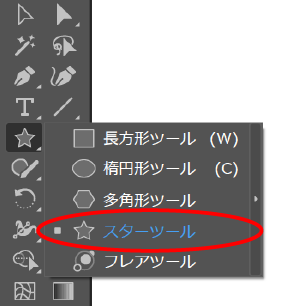
スターツールを選択したあとに、アートボード上でワンクリックすると設定画面が出てくるので、以下の通りに設定しましょう。
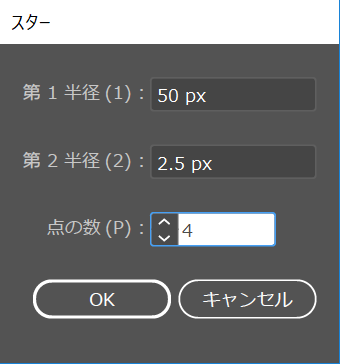
 直径100pxの星を作る設定です。
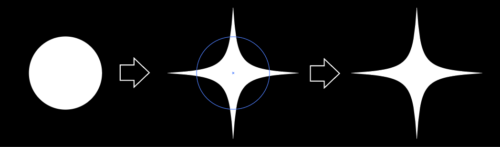
直径100pxの星を作る設定です。すると、このような形のシェイプができます。 ※わかりやすいように、黒背景に白の光として作っていますが、背景に合わせて好きな色で構いません。
 シャープな光の筋。
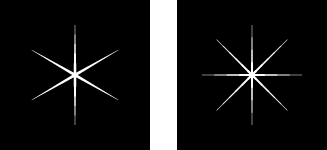
シャープな光の筋。同様に、先ほどの設定の際に、点の数を「6」や「8」にすることで、別バージョンの光の筋も作ることができます。
 色々ちりばめると、それっぽいです。
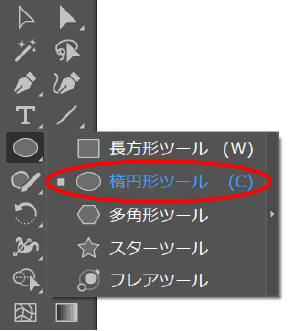
色々ちりばめると、それっぽいです。楕円形ツール+パンク・膨張で作る

次は、楕円形ツールと、オブジェクトの効果である「パンク・膨張」を使って、光の筋を作る方法です。
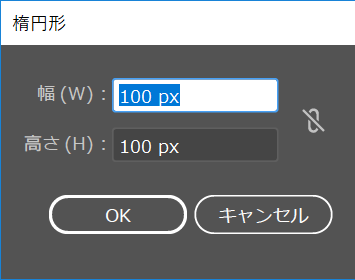
まずは楕円形ツールを選択し、同じくアートボード上をワンクリックして設定を行います。
 こちらも直径100pxの設定。
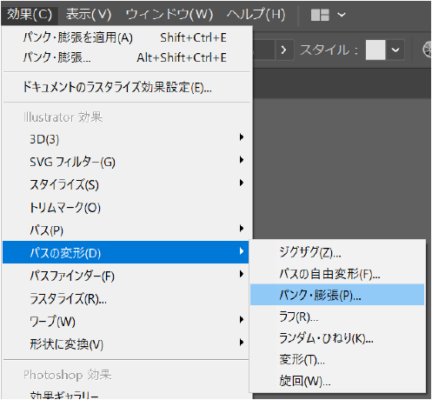
こちらも直径100pxの設定。作った円形のシェイプを選択した状態で、メニューの[効果]ー[パスの変形]ー[パンク・膨張]を選択します。

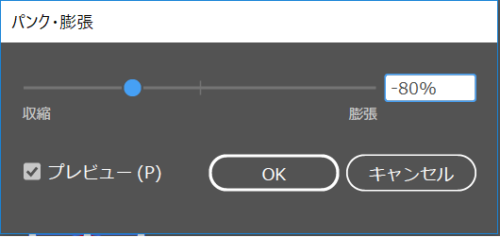
設定画面が出てくるので、ひとまず「-80%」で設定しましょう。

すると、上下左右にあるアンカーポイントを起点に、パスが内側にえぐれます。
 こちらは起点が外に伸びるので、実際には直径100pxではなくなりますね。
こちらは起点が外に伸びるので、実際には直径100pxではなくなりますね。なお、パーセンテージをもっと減らせば鋭い光の筋になりますが、やりすぎると別の形になってくるので、ほどよいところで調整しましょう。
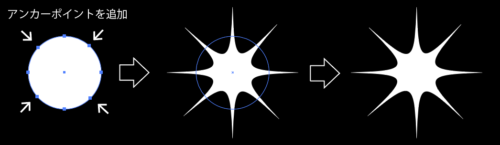
この「パンク・膨張」効果は、アンカーポイントを軸に加工できる効果なので、円のシェイプにアンカーポイントを追加すれば、先ほどの6つの筋、8つの筋などもできます。

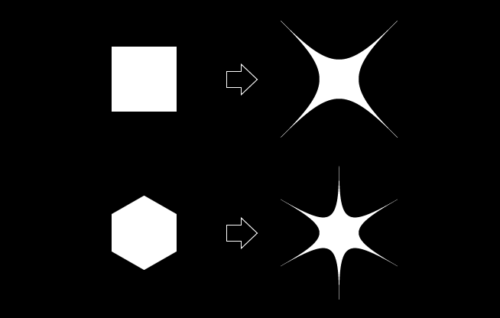
また、楕円形ツールで解説してきましたが、長方形ツールや多角形ツールでも同じように作ることができます。パターン違いを作りたい場合は活用しましょう。
 四角形、六角形をそれぞれ-80%で適用。
四角形、六角形をそれぞれ-80%で適用。これで、基本となる光の筋は完成です!
作った光の筋自体を光らせよう
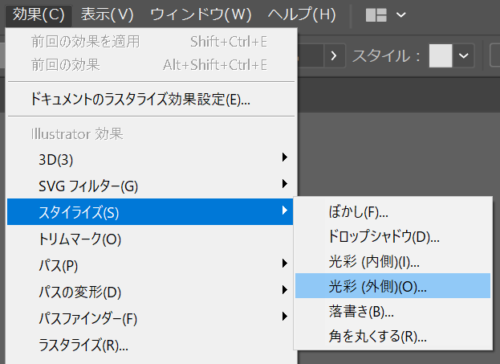
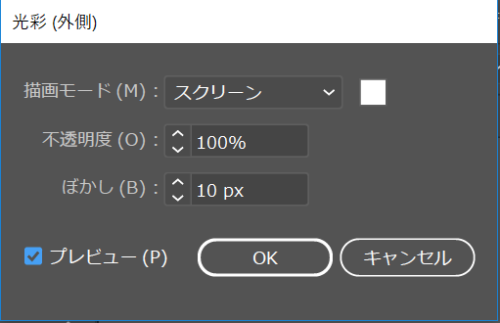
作った光の筋を選択して、メニューから[効果]ー[スタイライズ]ー[光彩(外側)]を選択します。

設定は光らせ具合にもよるのですが、一旦以下の通りで行ってみましょう。

適用すると、先ほどより一層キラキラっぽさが増してきます。
 いいですね、ぼんやり光ってます。
いいですね、ぼんやり光ってます。光彩・ぼかしを加えて、それっぽく輝かせよう
このままでも使えなくないですし、場合によっては光彩なしで使ったほうが合うデザインもありますが、キラキラというぐらいなので、もう少しキラキラさせましょう。
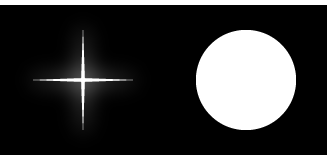
まずは楕円形ツールで、光の筋と同じ直径になるように、正円を作ります。

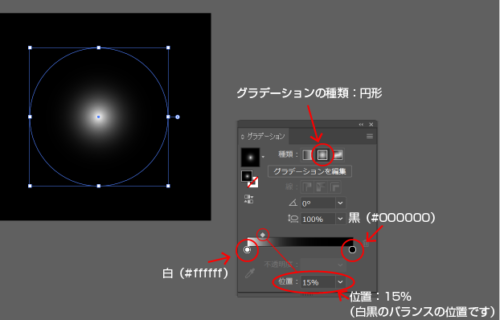
そして、その正円の色をグラデーションにして、以下の設定にしましょう。
 これをそのまま重ねてもそれっぽいんですが、これだと黒がまだ残っているので、背景が黒いところにしか置けません。
これをそのまま重ねてもそれっぽいんですが、これだと黒がまだ残っているので、背景が黒いところにしか置けません。
 まぁ、こうなりますよね。
まぁ、こうなりますよね。どこにでも置けるように、黒い部分を透明にするために、追加で処理をします。
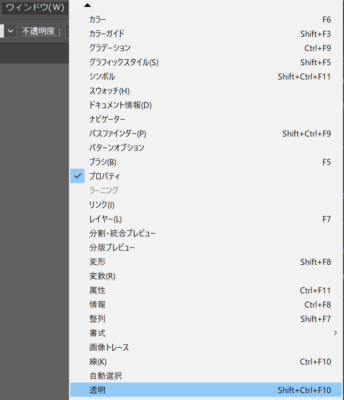
メニューの[ウィンドウ]から[透明]パネルを開きます。

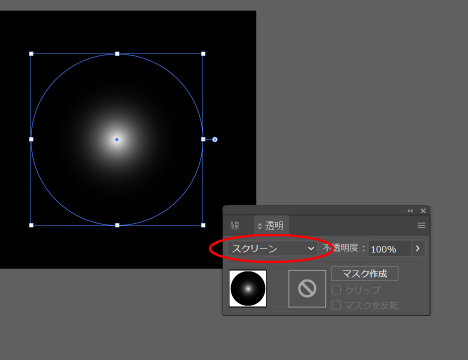
開いたら、グラデーションにした円を選択して、「スクリーン」に設定します。

すると、背景に関わらず、光った部分のみが残ってくれます。
 中心が綺麗に光ってくれました。
中心が綺麗に光ってくれました。あとは、サイズを変えたり、重ねておいたりして、デザインにあしらっていけば完成です。
キラキラの作り方 まとめ
 大小いろいろなパターンを散りばめると、よりキラキラしますね。
大小いろいろなパターンを散りばめると、よりキラキラしますね。キラキラは、ちょっとした装飾に使えたり、背景のあしらいとして使えたりと、幅広く活用できます。写真との組み合わせで使ってみるのも面白いですね。
Adobe Illustrator CCのご紹介
Adobe Illustrator CCは、デザインを幅広く制作するのには必須のツール。月々2,000円ほどで、プロと同等の環境が手に入ります。ぜひ、この機会にお試しください!
覚えればすぐにいろいろなデザインにも使えるキラキラ、ぜひイラレで作るときの参考にしてください。
ではでは。
Dスケ